Привернення уваги — це одна із складових формули роботи у продажах.
A-Attention - Увага
I - Interest - Інтерес
D - Desire - Бажання
A - Act - Дія
Спочатку ми повинні заволодіти увагою, потім викликати інтерес і бажання, та й нарешті спонукати до дії. Так як у цьому світі все так чи інакше зав'язано на продажах, нам щодня доводиться привертати увагу інших людей до себе, до своєї творчості, до свого продукту, до свого бізнесу. Для того, щоб дізнатися, як це зробити краще, ми використовуємо поради друзів та колег, заглядаємо в інтернет, навчаємось у Майстрів, застосовуємо свій практичний досвід.

Як ви знаєте, життя швидко і щодня змінюється, і навряд чи ми можемо самостійно встигнути відстежити всі самі сучасні способита методи для привернення уваги. У «Скарбничці порад» сьогодні чудова новина для читачів — за допомогою інтерактивної фотографії ви можете задіяти всі канали свого просування.
Те, що фотографії утримують увагу, а оригінальні, цікаві та незвичайні фото утримують увагу ще більше, знайомий факт. Спробуйте додати на фотографію, зображення або картинку активні посилання, і, таким чином, ви перетворите їх на інформаційні елементи. Чи не знаєте як? Я підкажу.
Для цього є відмінний сервіс Thinglink.com. Саме за допомогою цього сервісу можна розмістити на зображенні будь-які ваші активні посилання.
Давайте відповімо спочатку на запитання, кому це потрібно? Звичайно, не всім. З великим успіхом цим сервісом користуються артисти, музиканти, відомі та популярні особи, інтернет-магазини, корпоративні сайти. За великим рахунком, всі ті, хто хоче заявити про себе повним голосом. Взагалі, список пристойний виходить.
Якщо у вас є що показати, і є необхідність розповісти про це, тоді це для вас. Як ви бачите, все геніальне просто: можна взяти будь-яке зображення, вбудувати посилання, відео, аудіо, ваші соціальні зв'язки та зробити його інтерактивним.
ThingLink зробить ваше фото інтерактивнимДля цього заходимо на сервіс ThingLink, завантажуємо потрібне зображення та вставляємо посилання та теги (опис). До речі, саме мітки можуть зробити ваше зображення більш привабливим, а отже активнішим з боку користувачів. Тому чим цікавіше ви придумаєте опис для кожного посилання, тим більше людей захочуть на неї клікнути. Свої теги я планую відредагувати, сподіваюся, цікаві ідеї з'являться.
З цього сервісу можна взяти мінімум чи максимум можливостей, кому скільки потрібно буде. Звичайно, ви можете вбудувати незвичайне фото на свій сайт з будь-якою платформою. Є додаток, за допомогою якого можна зробити вкладки на Facebook, а ще краще - можна прочитати про це у блозі сервісу та побачити необхідні способи дії.
Не думаю, що вивчення сервісу займе багато часу, творці постаралися зробити зручним та доступним інструмент створення незвичайного фото та зображення. Цілком можливо, що і я буду відкривати для себе якісь втрачені мною моменти. Але вже сьогодні я можу про себе заявити з допомогою незвичайного фото, розташованого , а ваші перегляди моментально відображаються в статистиці. Кількість кліків та переходів за посиланнями зростає дуже швидко. Що мене, як автора сайту, безперечно радує.
Що ви отримаєте від інтерактивного фото?Колеги, ви можете взяти цей відмінний спосібпросування за допомогою незвичайного фото собі на озброєння. Ваші відвідувачі та читачі будуть вражені!
У галереї робіт можна знайти приклади для власного втілення.
Для того, щоб на своєму сайті змінювати, додавати та редагувати посилання та мітки, потрібно встановити ThingLink на свій сайт.
У безкоштовної версіїможна завантажувати 50 зображень. Для когось це буде мало, але для багатьох із нас, я думаю, що для початку цілком достатньо.
Можна вбудувати будь-яке чуже зображення або фотографію на свій сайт.
На груповий фотографії можна таким чином відзначати різних людей.
Погодьтеся, друзі, що ця інтерактивна технологія приголомшлива! Вона дозволяє ще більшому поширенню інформації про нас, наші інтереси, здібності, таланти, уподобання. Незвичайне фото буде для нас чудовим інструментом для просування бренду і не лише. Важливо, як завжди, знати міру. В одному з прикладів я побачила лаконічне одне посилання на великій фотографії, але вела саме туди, куди потрібно було привернути більше уваги.
P.S. Підказка. Знайти швидко потрібну інформацію у моєму блозі можна
На закінчення приклад того, як можна цікаво розповісти про те, що в результаті обов'язково приверне увагу багатьох.
У цій статті я розповім вам про найцікавіший і незвичайний плагін, який дозволяє зробити інтерактивне зображення. Додам ще, що цей плагін абсолютно безкоштовний та стабільний.
Інтерактивне зображення – це картинка, де є кілька активних областей, клік якими (чи наведення мишки), викликає якесь подія, наприклад, перехід на посилання чи виведення повідомлення підказки.

Отже, скачайте та встановіть на свій сайт плагін ImageLinks Lite. Завантажити плагін можна за посиланням нижче.
Спочатку розповім тільки про те, як створити інтерактивне зображення. А потім розберу всі налаштування плагіна.
Перейдіть до пункту «ImageLinks», який з'явився після активації плагіна, а потім у підпункт «Add new». Введіть у верхньому полі будь-яку назву для вашого інтерактивного фото.

Прокрутіть трохи вниз і натисніть кнопку Set Image.

Перед вами відкриється вбудований медіазавантажувач WordPress, у якому оберіть вже завантажене або завантажте з комп'ютера нове зображення, яке потрібно зробити інтерактивним. І вибрана картинка відразу з'явиться у попередньому перегляді трохи вище.

Тепер давайте зробимо з цієї картинки інтерактивне зображення. Для цього перейдіть нижче попереднього перегляду у вкладку Hotspots і натисніть на іконку з плюсом, щоб додати нову інтерактивну точку на зображенні.

Потім поверніть до попереднього перегляду. Ви побачите, що вгорі зліва з'явилася крапка.

Хапайте її мишкою і рухайте в те місце картинки, де має бути перша інтерактивна точка.

Після цього знову перейдіть до опцій під попереднім переглядом, щоб задати параметри точки. Тут вам потрібний розділ «Hotspot Settings». Відкрийте його та заповніть поле «Link URL», в якому потрібно вказати посилання, на яке відбуватиметься перехід при натисканні на цю точку на інтерактивному зображенні. При необхідності можна увімкнути опцію Open Link in New Window, щоб посилання відкривалося в новій вкладці.

Тепер зверніть увагу на блок налаштувань Popover Settings. Тут можна задати підказку, яка з'являтиметься під час наведення мишки на інтерактивну точку. Для початку увімкніть опцію "Show Popover". А потім у редакторі заповніть вміст підказки.

Тепер поверніть до попереднього перегляду та натисніть кнопку «Preview», щоб побачити, як це виглядатиме на практиці.

Ви побачите ваше вже працююче інтерактивне зображення, де можна перевірити створену підказку та посилання.

Тепер стало зрозуміло, як додавати інтерактивні точки зображення. Щоб додати ще крапку, натисніть кнопку з іконкою плюса.

На картинку можна додати будь-яку кількість крапок.

Коли всі точки додані, натисніть кнопку «Опублікувати», щоб зберегти зміни, і використовуйте шорткод для публікації цього інтерактивного зображення на сайті, записах та сторінках.

Тепер, коли ви знаєте як зробити інтерактивне зображення, я розгляну інші налаштування і можливості плагіна. Як ви могли помітити, всі опції діляться на дві вкладки "Generals" та "Hotspots". Почну з розділів першої вкладки:
- Image Url. Вказується посилання на інтерактивне зображення. Можна вказати картинку з іншого джерела, а не з вашого сайту.
- Image Size. Розмір картинки.
- Можна вибрати тему оформлення для підказок точок.
- Mobile Animation. Вмикає та вимикає анімацію точок на мобільних пристроях.
- Popover Settings. Налаштування зовнішнього виглядупідказок на точках.
- Custom CSS. Тут можна підключити кастомний стиль.
У вкладці Hotspots зібрані опції для кожної з точок. Збоку зліва розміщується список створених точок з кнопками для операцій над ними – додати, видалити, скопіювати і перемістити.
Інтерактивне зображення дозволяє виділяти, зв'язувати та анімувати певні області зображення. У цій статті ми покажемо, як створювати інтерактивні зображення WordPress.
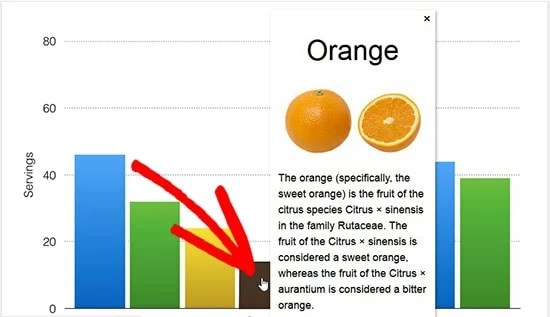
Що таке інтерактивне зображенняІнтерактивне зображення має області «гарячих точок», посилання, кольори та багато іншого. Цим воно відрізняється від простого зображення, яке ви завантажуєте у WordPress. Інтерактивні зображення залучають користувачів до своїх деталей. Ви можете додати опис на різні частини зображення, додати посилання на сторінки, виділити розділи.

На цьому зображенні можна побачити опис фруктів під час встановлення курсору миші на певний стовпець. Ви можете використовувати ці інтерактивні зображення для підвищення активності користувачів та часу, проведеного на сайті.
Погляньмо, як можна привернути увагу відвідувачів за допомогою інтерактивних зображень.
Створення інтерактивних зображень у WordPressПерше, що потрібно зробити, це встановити та активувати плагін Draw Attention.
Після активації ви побачите новий тип користувача повідомлення у своїй області адміністрування WordPress. Щоб створити інтерактивне зображення, потрібно перейти на сторінку Draw Attention » Add New сторінку.

Почніть з додавання назви для цього нового інтерактивного зображення, щоб ви могли легко зберегти його. На цій сторінці можна створити інтерактивний дизайн для нових або раніше завантажених зображень. Можна додати нове зображення, натиснувши на значок uploaded images (завантажуване зображення), або вибрати зображення з media library (медіатеки) WordPress.

Потім потрібно натиснути кнопку Publish (опублікувати).
Після публікації плагін дозволяє редагувати зображення та виділяти певні області, додавати кольори, посилання, малювати області точок доступу та багато іншого. Ви можете прокрутити сторінку до області «Hotspot Areas» (гарячі точки) та розгорнути область перегляду для попереднього перегляду.
Просто пересуньте мишу та намалюйте кліки на зображенні. Ви можете легко вибрати області "гарячих точок" і розширити їх, щоб створити вибір.
Після малювання області «гарячих точок» вам потрібно прокрутити вниз до списку «Action» (Дія), що розкривається, і вибрати дію для вибраної області на зображенні. Якщо ви оберете "Show More Info" (Показати додаткову інформацію), можна додати опис, щоб пояснити область «гарячих точок» на зображенні. Можна додати посилання на вибрану область, використовуючи параметр Go to URL.

Ви також можете керувати загальними налаштуваннями та виділяти стиль для посилання, дій, тексту, інформаційного фону тощо. Ці настройки можуть допомогти зробити зображення більш інтерактивним.

Потім вам потрібно натиснути кнопку "Update" (Оновити) і скопіювати короткий код і додати його в пост або сторінку WordPress.

Плагін дозволяє створювати стільки інтерактивних зображень, скільки потрібно, використовуючи раніше завантажені або нові зображення.

Якщо ви працюєте на декількох сайтах і хочете імпортувати/експортувати інтерактивні зображення, для цього потрібен один і той же плагін Draw Attention на обох сайтах.
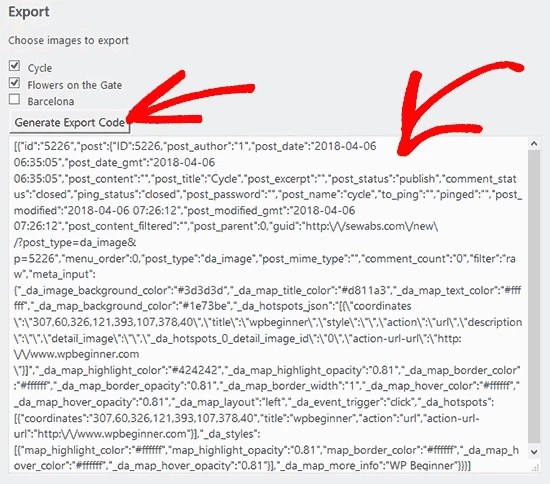
На першому сайті потрібно відвідати сторінку « » та відзначити зображення, які ви хочете експортувати. Потім натисніть кнопку «Generate Export Code» (Створити код експорту) та скопіюйте код.

Після цього перейдіть на наступний веб-сайт і переконайтеся, що у вас увімкнено плагін Draw Attention. Потім перейдіть на сторінку "Draw Attention" "Import/Export" з адміністратора WordPress і вставити код у поле імпорту.

Натисніть кнопку "Import" (Імпорт), ваші зображення будуть імпортовані, і всі інтерактивні деталі, які були додані раніше.
Ці інтерактивні зображення хороші для WordPress SEO та залучать більше відвідувачів на ваш сайт. Тим не менш, рекомендуємо стискати зображення перед завантаженням, щоб поліпшити продуктивність сайту.
Ми сподіваємося, що ця стаття допомогла вам навчитися створювати інтерактивні зображення WordPress.
Вітаю читачів веб-сайту Вебтун. Вже кілька днів я збираюся вам розповісти про один цікавий сервіс, але на жаль через брак часу відкладав це на потім. І ось нарешті те, у мене з'явилася вільна хвилина. Сьогодні ми поговоримо про сервіс під назвою, який дозволяє створювати інтерактивні картинки, а саме можна додавати підписи, посилання, звуки, ролики, флікрокартинки до будь-якої точки на будь-якій картинці вашого сайту.
Працює це так:
На сайт додається маленький скрипт. Збоку у верхньому лівому куті картинки з'являються точки, що означають наявність тегів (для користувачів) та/або можливість додати їх (для господаря картинки). Якщо навести мишу на картинку, з'являється панель інструментів і вже додані на картинку теги, що позначаються точками. Якщо мишу з картинки прибрати, то залишаються лише крапки у лівому верхньому кутку, інші надмірності зникають. Кожен тег може включати підпис та (опціонально) посилання. За замовчуванням, будь-хто додавати теги не може, тільки ви самі. Для цього потрібно відкрити у сусідній вкладці сервіс Thinglink та залогінитися. За бажання можна відкрити можливість теггінгу тієї чи іншої картинки для всіх.

Зараз я вам розповім і наочно покажу, як створити інтерактивну картинку чи фотографію та надалі опублікувати її на сайті.
Для того щоб почати користуватися цим сервісом необхідно зареєструватися, принаймні вам про це нагадають після завантаження зображення. Можна реєструватися вручну, пройшовши типовий процес реєстрації. Ну а я вважав за краще для себе авторизацію через свій facebook аккаунттак простіше і швидше.
Після авторизації ви побачите, що завантажити зображення можна трьома способами:
1. Зрозуміло, можна завантажити картинку зі свого комп'ютера.
Але майте на увазі, що місце для зберігання картинок є органічним. Спочатку можна завантажити до Thinglink не більше 10 зображень. Є можливість збільшити свій ліміт на картинки, що завантажуються. Є так звана реферальна програма.
Якщо хтось зареєструється в сервісі, перейшовши з вашої картинки, ви отримаєте можливість завантажити додаткові 10 зображень і так далі.
2. Додати зображення з Flicker.
Ви можете імпортувати останні загальнодоступні зображення будь-якого користувача Flickr. Для цього слід просто ввести ім'я користувача, і ви побачите список останніх 20 зображень. Ви можете вибрати одне або кілька зображень для імпорту до Thinglink.

Використовуючи цей метод завантаження зображень, у вас немає обмежень на кількість картинок.
3. Завантажити зі стороннього сервера або веб-сайту.
Все, що потрібно зробити, це вставити URL-адресу зображення в поле і натиснути на кнопку "Tag this image".

Підтримуються найпоширеніші типи зображень - PNG, JPEG, GIF та BMP. Максимальний розмір зображення становить 5 МБ. Зображення більше 1280x1280 масштабується.
Спробуймо разом створити інтерактивну фотографію.
Для прикладу я використовуватиму фотографію цієї чудової кішечки.

Я використовуватиму третій спосіб описаний вище, а точніше картинка буде зберігатися на сайті .
Вставляємо Url картинки у поле і тиснемо на кнопку "Tag this image"
Отримаємо пере собою ось таке віконце для редагування:

Натисніть будь-де на зображенні для створення тегів. Наприклад, я додав п'ять міток. Наприкінці натисніть на зелену кнопку "Done"

При нанесенні міток зверніть увагу, що є підтримка великої кількості сервісів для інтеграції.

Якщо скористатися можливостями інтеграції та сервісу, то можна ще й пристебнути до картинки музичний файл! Таким чином, ви зможете створити музичну листівку чи залишити словесні коментарі.
У налаштуваннях вашої картинки ви можете надати право відвідувачам залишати на ній свої позначки.
Після того, як ви помітили позначки на картинках. (Якщо ви вебмайстер) Ви повинні вставити в шаблон вашого сайту приблизно такий код:
__tlid = "214815518232674305"; setTimeout(function()((function(d,t)(var s=d.createElement(t),x=d.getElementsByTagName(t); s.type="text/javascript";s.async=true;s .src=("https:"==document.location.protocol?"https:":"http:")+"//www.thinglink.com/jse/embed.js"; x.parentNode.insertBefore(s ,x);))(document,"script");),0);
Для того щоб інтерактивні картинки працювали на всіх сторінках вашого сайту рекомендується вставляти цей код перед тегом
Якщо у вас блог на Wordpress, Blogger або Tumblr, ви можете скористатися вже готовим плагіном.
Використовуючи опцію "embed image" люди мають можливість додавати вашу інтерактивну картинку до себе на сайт. Хто хоче зможе поділитись нею з друзями використовуючи опцію "share image".
Це ще не все. Зайшовши в свій обліковий запис ви виявите, що так само є розділ статистики в якому ви зможете дивитися кількість переглядів вашої картинки або кліків по мітках. Думаю, що зі статистикою ви розберетеся без моєї допомоги.
Додавання інструкцій стало поширеною практикою як і російських, і у зарубіжних мережевих виданнях, популярних, а головне, сучасних сервісів при цьому одиниці. Найчастіше використовується тільки один, який, виходячи з його популярності, вводить нові обмеження в безкоштовній версії - це Thinglink .
Безкоштовний обліковий запис на цьому сервісі, як пишуть самі розробники, призначений переважно для «тестування можливостей інтерактивних фотографій», хоча основне обмеження тут – кількість переглядів підготовленої в ньому ілюстрації – до 10 000 на місяць. Платна підписка – без обмежень, з функціоналом вбудованої аналітики, налаштувань зовнішнього вигляду та відсутністю мітки thinglink – починається вже від 20 доларів на місяць на одного користувача. Для освітніх закладів, як часто буває на подібних сервісах, є більш вигідна пропозиція - перш за все, безкоштовний аккаунт передбачає одночасний доступ ще і для 100 студентів. Та й платна передплата значно дешевша – 35 доларів, але вже за рік.
Втім, для того, щоб спробувати, як працює цей сервіс, безкоштовного облікового записуСпочатку нам вистачить. Після реєстрації одразу починаємо творити. Інтерфейс сайту не перекладено російською мовою, тому натискаємо Create.
Для початку нам потрібно вибрати поле для нашої творчості – тобто надати Thinglink потрібну фотографію. Її можна завантажити з комп'ютера, так і імпортувати просто за посиланням з будь-якого сайту, або з Facebook або Flickr. Зі свого жорсткого дискаїї достатньо перетягнути із провідника у вікно браузера.
Після цього починаємо робити мітки. Інтерфейс сервісу показує користувачу всі можливості – і платні, і безкоштовні. Однак ті, які вам недоступні, він робить у вигляді неактивних кнопок, або вішає на них невеликі піктограми замків. Ви побачите це практично одразу після початку роботи над зображенням.
Приклад роботи
Алгоритм роботи з Thinglink
Насамперед відзначаємо крапку на зображенні – просто клікнувши мишею по потрібному місцю. Далі можна вибрати колір інтерактивної точки. У платному акаунтіможливостей піктограм значно більше.
Додаємо до неї потрібний контент. Варіантів того, що ми можемо прикріпити до точки зображення, дуже багато. Це може бути ще одне невелике зображення (наприклад, збільшений фрагмент фотографії), відеозйомка з популярних хостингів, посилання на веб-сайт, довільний текст, текст із фотографією за посиланням. Іншими словами, безліч найрізноманітнішої інформації. на платній підписціможна також додавати аудіозаписи з Soundcloud з безпосереднім відтворенням у pop‐up вікні, а також форматувати текст в анотаціях, вставляти до нього додаткові посилання та списки.
Ще одна можливість прикріплювати інформацію до точки - це шукати її прямо з робочого простору в лівому верхньому кутку. Сервіс шукає матеріали самого різного типупо заданому вами ключовому слову. Тут знову і відео з популярних сервісів, звук, та інша інформація.
Все, ваша робота виконана. Звісно, ми розглянули лише самі технічні можливості ресурсу. Наповнити їх змістом і знайти цікаві рішення, що підходять саме для ваших цілей, ви зможете тільки досвідченим шляхом. З урахуванням того, що сервіс досить простий у освоєнні, саме час приступити до цих дослідів.
Якщо для створення анотованих фотографій ви хочете спробувати щось інше, крім Thinglink, можна звернутися до групи сервісів Mockflow. Це цілий пакет веб-додатків, у тому числі включений AnnotatePro.
Принцип його роботи аналогічний вже розглянутому вище. AnnotatePro значно менш відомо у Рунеті, проте навряд чи його можна назвати суттєво менш функціональним. Швидше воно дещо відрізняється низкою функцій.
Завантажуємо зображення і в новому вікні приступаємо до його редагування.
Приклад роботи
Кількість фігур, міток, які можна додати до нього, тут значно більша. При цьому не кожна з них може бути інтерактивною. В AnnotatePro доступні різноманітні стрілки, геометричні фігури, навіть свій текст, який можна набрати оригінальним шрифтом (скоріше за все, для кирилиці більша частина його оформлення буде недоступною). Всі ці елементи знаходяться в меню Components внизу вікна. Після додавання на зображення їх можна налаштовувати далі колір, розмір, товщину ліній. Взагалі, серед безперечних плюсів цього сервісу варто відзначити те, що тут можна налаштувати під свої смаки та вимогу багато.
Щоб привласнити кліку по «компонентам» певну дію, натискаємо кнопку «Add Interaction» у нижньому лівому кутку, після чого нам відкривається вікно для вибору того, що ж ми хочемо від конкретної точки. Доступні такі варіанти: текст, посилання, зображення, youtube ролик, точка на карті і навіть презентація з сервісу Slideshare. На готовому зображенні найкраще тут виглядає, мабуть, Youtube – лише при наведенні курсору на мітку з відеозаписом вона починає відтворюватись на автостарті. Присвоєне посилання, на жаль, не перетворюється на сніпет, текст за замовчуванням невеликого кеглю і на сірому фоні – втім, це теж можна налаштувати, аналогічно піддається змінам і вставлене в анотацію зображення.
Що радикально відрізняє Annotate.Pro від Thinglink – це стікери. Так-так, тут можна вставити як написи на кшталт «OMG!», так і просто великі смайли, а також окуляри та бороду до портрета. Причому до кожного з цих стікерів також додати інтерактив.
Нарешті, ті, кому не вистачило перелічених вище функцій, можуть просто помалювати довільним чином на зображенні або додати до нього ефекти - такі, як пікселізація, лупа, розмиття.
Для самостійних
Якщо ви з тих чи інших причин проти використання будь-яких веб-сервісів і волієте робити все на основі можливостей самого веб-сайту, то для багатьох CMS можна скористатися проектом з відкритим вихідним кодом- Annotorious. Це безкоштовний додаток, що потрібно встановлювати на свій сайт. Які можливості воно надає, можна переглянути в розділі Demo на ресурсі розробників.
І, звичайно ж, можна пошукати популярні плагіни для вашої платформи, які, цілком імовірно, дозволяють додавати анотації до тексту і зображень на сайті.




