Запитуючи що краще, Chrome або Firefox, ми мимоволі зіткнемося з цілим рядом переваг і недоліків обох браузерів. Відома приказка говорить: «Кожна жаба своє болота хвалить». У разі протистояння таких двох гігантів як наші суперники жодних винятків немає. Всі вебмайстри наполегливо доводитимуть правильність і (неодмінно!) об'єктивність, саме своєї переваги. Природно, для однозначного затвердження тієї чи іншої точки зору, ми не маємо 100% підстав, проте провести загальне порівняння і зробити відповідні висновки все ж таки можливо.
Отже, керуючись не сліпим рерайтом, але особистим, багаторічним досвідом, повідаю вам свою історію. Починаючи з 2007 року, я використовував як основний браузер тільки Mozilla Firefoxрадіючи його простоті, багатству функціоналу та плагінів. Однак через кілька років, активно став набирати популярність Chrome. Перша стабільна версія вийшла у 2008 році (цікавий факт, що старт Firefox стався аж у 2004). Але спочатку цей браузер мав комерційну основу, і це за відсутності такого широкого спектру можливостей, як у Mozilla. Тому запитань про те, що краще – Chrome чи Firefox ні в кого навіть не виникало.
Проте хлопці з Google мали великі амбіції, і з кожним оновленням удосконалювали свій продукт. Зрештою, вже в 2012-2013 роках, Chrome став одним із самих популярних браузеріву користувачів Інтернету.
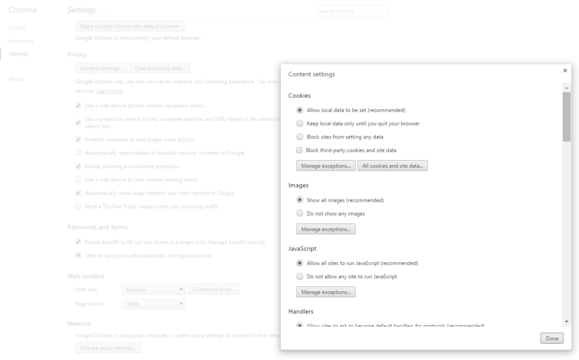
 Скріншот браузера Google Chrome
Скріншот браузера Google Chrome
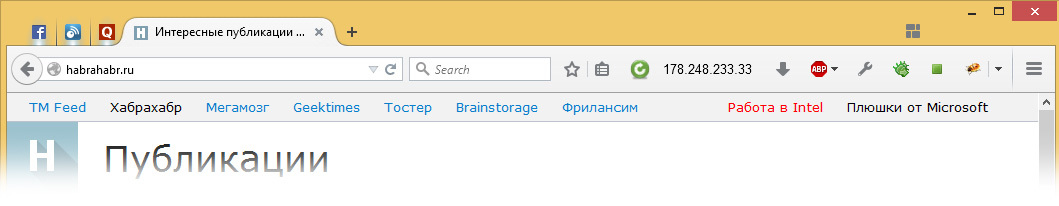
Відразу скажу, що за всієї моєї любові до Лисиці, я змушений був перейти на Хром через вищу швидкість роботи останнього. Отже, наведемо короткі характеристикиобох і дамо суб'єктивну оцінку кожної. Але спочатку маленький скріншот "Рижика"!  Скріншот браузера Mozilla Firefox
Скріншот браузера Mozilla Firefox
ШВИДКІСТЬ
Деякі педантичні уми вимагають наводити як докази наукові дослідження, графіки та таблиці, для визначення швидкості роботи порівнюваних платформ. Проте все це, на мою думку, нісенітниця, і нікому мілісекунди, биті та інші одиниці виміру нічого не доведуть, поки людина сама не переконається в реальності того чи іншого твердження. Для розуміння різниці у швидкості завантаження сторінок і того, хто різкіше розуміє - Chrome або Firefox, просто перейдіть на протилежний варіант і користуйтеся ним протягом декількох днів. Мені вистачило двох днів (я працюю з великою кількістю вкладок), щоб переконатися у безперечній перевагі Хрому.
ІНТЕРФЕЙС
Якщо ви думаєте, що не зможете відмовитися від цих чудових кнопочок на панелі Мазили, то будьте впевнені - це тільки ілюзія. Буквально через короткий проміжок часу ви зрозумієте, що до інтерфейсу звикаєш миттєво, і головне його завдання - мінімалізм + функціональність. Chrome у цьому плані просто бездоганний!
НАВАНТАЖЕННЯ НА СИСТЕМУ
Одним з найважливіших моментівпри з'ясуванні, що краще, Chrome або Firefox, є навантаження на комп'ютер. Ось тут, якраз, результат битви наперед вирішений! Справа в тому, що Хром влаштований таким чином, щоб кожна вкладка, віконце або плагін запускалися в системі комп'ютера як окремий процес. Тобто, вони не накладаються один на одного, і не створюють свого роду «системний ком», який часто непередбачуваний і надзвичайно важкоатлет. У Мазилі все навпаки – там все і вся поєднується в один процес! У разі збою однієї сторінки, «накритися» можуть усі одночасно. Те саме і з плагінами: завис на одній вкладці програвач – отже скрізь флеш «накрився», і потрібно повністю перезапускати все вікно. Це дуже незручно, тому на питання, хто має більше переваг у цьому порівнянні, Chrome або Firefox, може бути лише одна відповідь! До того ж, Хром має свій особистий диспетчер завдань, який викликається натисканням Shift + Esс.
ДОДАТКОВІ ВЛАСТИВОСТІ
Що стосується управління закладками, журналом, паролями, захистом і безпекою, то обидва браузери в цьому плані чудово влаштовані. На сьогоднішній день кількість плагінів, доповнень та розширень для обох платформ нескінченно велика, тому тут складно визначити пріоритет когось одного. Звичайно, кожен Вебмайстер і просто комп'ютерний користувач, зможуть аргументувати свою позицію щодо вибору першого чи другого варіанта.
Ми “вставили гвинти” у всі п'ять сучасних браузера, тестуючи їх за всілякими параметрами Якщо ви шукаєте швидкий, ефективний, зручний браузерМи знайшли два, які, як ми думаємо, вам сподобаються.
Кращі браузери виходять за рамки показників, змагаючись як реальними веб-сторінками, так і стандартними програмами. Їх легко налаштувати, вони гнучкі та не примхливі, і їх можна підключати до інших пристроїв та серверів в екосистемі.
Слухайте провести кілька тестів і на цьому зупинитися однаково, що нічого не зробити. Так само, як ви очікуєте від нас перевірку відеокарти новітніх ігор, також і ми думаємо, що ваші браузери повинні бути перевірені на наявність працюючих сайтів. Чи можуть вони впоратися з десятками вкладок одразу? Чи вони здригаються, борються, чи ламаються, «прожовуючи» процесор та пам'ять вашого комп'ютера?
Щоб дізнатися хто краще, ми вибрали Google Chrome, Microsoft's EDGE та Internet Explorer, Mozilla Firefox, Opera для випробування, за винятком, занедбаного Safari для Windows від Apple. Ми використовували останню доступну версію кожного браузера, крім Firefox, який був удосконалений до Firefox 40 після завершення тестування. І ми також спробували подивитись на кожен браузер загалом. Наскільки легко було встановити та налаштувати кожен браузер? Чи полегшила, наприклад, Opera перехід від Chrome?

На 2015 рік, у нас є новачком: Microsoft's Edge browser, який був інтегрований в Windows 10.
Ви вже бачили частину наших тестів, де ми показали вам, як багато сприятливих впливів Adobe Flashможе мати вашу систему. Відключення або відмова завантажити Flash може серйозно покращити продуктивність – деякі сайти, як, наприклад, YouTube, почали перехід до менш інтенсивного процесора HTML5 stream. Тим не менш, інші читачі вказали, що їм просто потрібно запустити Flash на улюблених сайтах. Це нормально - ми тестували з і без Flash, так що браузер буде працювати краще за всіх, у будь-якому випадку.
Ах, так, щодо Microsoft: ми виявили, що ваш новий Edgeбраузер не такий і швидкий, яким ви намагаєтеся зробити його. (На жаль!) Але він, як і раніше, продемонстрував певну перевагу над Internet Explorer.
Тестові показники «За» Chrome та Firefox
Ми вважаємо тестові перевіркицінним показником продуктивності, однак, не повністю визначальними. Проте це цифри, які користувачі хочуть бачити, тому ми зобов'язані їх надавати. Ми використали ноутбук Lenovo Yoga 12 з процесором Intel Core 2,6 ГГц i7-5600U всередині, під керуванням 64-розрядною копії Windows 10 Pro на 8GB пам'яті як випробувальну платформу.
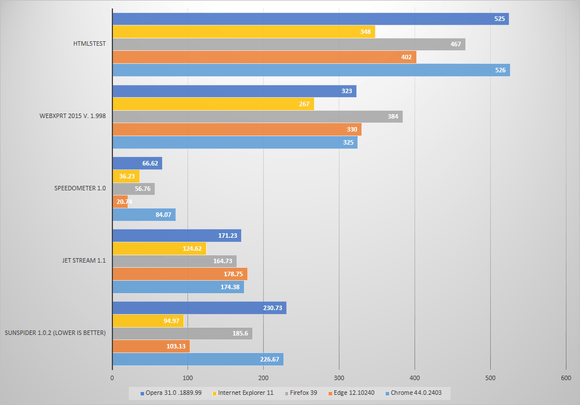
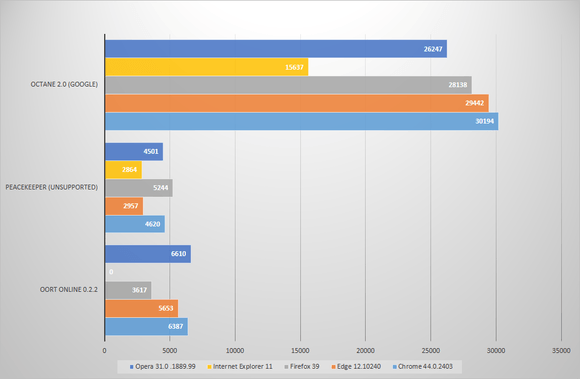
Ми протестували Chrome 44, Windows 10 Edge 12, Firefox 39, Internet Explorer 11 та Opera 31 на двох популярних (хоча не підтримуваних) контрольних тестах – SunSpider 1.0.2 та Peacekeeper – тільки в довідкових цілях. Але ми рекомендуємо звернути увагу на більш сучасні види тестів, у тому числі Jet Stream, Octane 2.0, Speedometer і WebXPRT. Останні два особливо корисні, оскільки вони намагаються відобразити фактичну взаємодію з веб-застосунками. Ми також провели тестування за допомогою графічного тесту Oort Online graphics, а також стандартизованим HTML5test - які є не стільки тестами, скільки оцінкою того, наскільки сумісний браузер зі стандартом HTML5 для розробки веб-додатків.
У нашому тестуванні, Chrome і Firefox зайняли перші місця в Speedometer і WebXPRT, відповідно. Не дивно, що Google був самим швидким браузеромпід керуванням Octane 2.0. Але Microsoft's Edge лідирував у тесті Jet Stream, який включає тести SunSpider, в яких Edge також лідирував. (Для всіх тестів, чим більше кількість показників, тим краще; єдиний виняток становить Sunspider, який починає вести рахунок у той час, як його запускають.)

Google Chrome та Mozilla Firefox добре тут попрацювали. (Чим вищий результат, тим краще крім тесту SunSpider).
Що дивно, Edge випередив у тесті the Jet Stream, але залишився далеко позаду за Speedometer, ця інформація необхідна для того, щоб записати досить розумний результат у WebXPRT. (Microsoft стверджує, що the Edge швидше, ніж Chrome, також за результатами тесту GoogleОктан 2.0, але наші результати цього не підтверджують.)
Chrome провалився на тестуванні SunSpider; єдиний тест, на якому Firefox також не досяг успіху був the Oort Online тест, який малює пейзаж подібний до Minecraft, за допомогою браузера.

З якоїсь причини, я помітив деякі графічні глюки, як тільки Edge став відображати краєвид у тесті Oort, у тому числі проблеми із зображенням тіні, яка ковзнула через затоку в нічній сцені. Але Ооrt виявився ще більш проблематичним для Firefox, зображуючи «сніг» як миготливі вогники та дощ як безліч ліній. (Ми увімкнули результат тесту, але взяли його з недовірою.) Internet Explorer 11 просто не зміг запустити Oort-тест взагалі.
Ми також включили в HTML5test тест на сумісність, який вимірює, наскільки сумісний кожний браузер з останніми веб-стандартами HTML5. Хоча деякі розробники зосереджені на показниках кожного браузера, але навіть розробники тестів не надто їм довіряють:
Оцінки тесту HTML5test менш цікаві для мене, ніж люди думають. Будь-який браузер, який набрав понад 400 пунктів, чудово підходить для сьогоднішньої мережі.
І, звичайно, єдиним, хто провалив це випробування, є Internet Explorer 11, який майже пішов у відставку.
Що це все означає? Це не означає чисту перемогу будь-якого конкретного браузера, у тому числі Chrome. Грунтуючись на показниках наших контрольних тестів, багато хто з браузерів зможе обробляти сучасну мережу просто на найвищому рівні.
Реальне тестування: Opera робить свою справу
Opera Software завжди жила на периферії, як показує NetApplications, лише 1,34 відсотка світового ринку браузерів припадає на Opera Software. Але оскільки Opera розглядає пропозицію про свій продаж, вона, ймовірно, довго не протримається. Проте, з погляду продуктивності у реальному світі браузерів Operaстоїть довгий і пильний розгляд.
Чому? Тому що за результатами тестів, Chrome та Opera функціонують дуже добре.
Важливо знати, як кожен браузер фактично працюватиме, зіштовхуючись із мережею «в живу». Протестувати це важко – деякі хитрі веб-сайти постійно підлаштовують свій зміст, і оголошення будуть змінюватись від одного візиту з тестуванням до наступного. Але ми намагалися звести до мінімуму час, за який ми відвідали кожен сайт, що допоможе зменшити варіативність контенту.
Ми використовували вибірку з 30 діючих сайтів, від Аmazon до CNN та від iMore до PCWorld, а також підмножина три-вкладки кожного, щоб побачити, як масштабується продуктивність. Наші тести включали додавання кожного сайту в новій вкладці, один за одним, щоб приблизно зрозуміти, що буде, якщо користувач продовжить додавати нові вкладки - але робити це потрібно швидко, так, щоб провести стрес-тест самому браузеру. Нарешті, ми оцінювали їх із включеним та вимкненим Adobe Flash. (І Opera і Firefox спочатку не реагували на Flash, і тому ми протестували їх без нього, тільки потім скачали Flash плагін.)
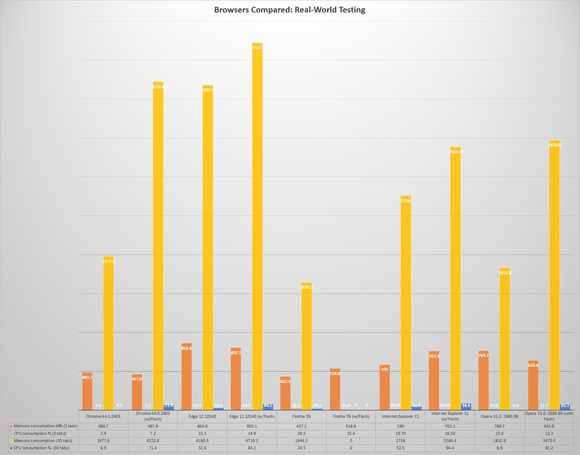
Після завантаження всіх 30 вкладок, ми чекали 30 секунд, а потім вивели загальну цифру споживання процесора та пам'яті, а також самої програми, фонових процесів, та окремий хід розвитку Flash, за наявності необхідних умов.
Отже, що все це означає? Якщо ви є власником комп'ютера середнього та низького класу, ви, можливо, придбали його з невеликою пам'яттю, або з менш потужним процесором. У цьому випадку ви можете розглянути питання про перехід на більш ефективний браузер.
Ця діаграма містить багато інформації; Ви можете натиснути на неї, щоб збільшити. Але те, на чому ви дійсно повинні зосередитися, так це на відмінностях у споживанні пам'яті (жовті стовпці) та на відмінностях у споживанні процесора. Ми включили вихідні дані до таблиці у нижній частині графіка. У кожному випадку, нижні цифри вказують на більш ефективний браузер, з одним винятком Firefox (з Flash) з нульовим балом, про який ми розповімо нижче.

Як не дивно, ми відзначили фактичне зниження споживання процесора, коли Flash був включений до тесту трьох-вкладок, зокрема, в самому Edge, Firefox і Opera - можливо, тому що Flash плагін був більш ефективний при легких навантаженнях. Як зазначалося в попередній доповіді, однак, споживання процесора та пам'яті зросло, коли ми почали додавати вкладку за вкладкою у кожному браузері.
Інша невідповідність, яку ви можете помітити - це те, що Chrome, з увімкненим Flash, споживає майже стільки ж пам'яті, скільки Edge споживає без увімкненого Flash. Ми двічі перевірили це, але ми зробили це іншого дня, коли споживання пам'яті Edge було навіть вище, ніж те, що ми зареєстрували. (Це, ймовірно через різницю в оголошеннях та відео, які відображаються на сайтах.)
Chrome відомий тим, що може зайняти всю пам'ять, яку ви приділили їй, і цифри це доводять. Але він також споживає відносно трохи вашого процесора - який, якщо ви зменшите використання вкладок, вплине на комп'ютер керованим. Opera, однак, і тут сяє. Насправді, без Flash, Opera споживає лише 6,6 відсотка від процесора та 1.83GB з оперативної пам'ятіпід час нашого стрес-тесту. З увімкненим Flash, Opera споживає 3.47GB пам'яті та 81,2 відсоток процесора мого комп'ютера.
І у Mozilla виходило дуже добре, але з увімкненим Flash, вкладки, по суті поринули в анабіоз, поки на них не натиснули, а потім почали повільно завантажуватися. Це було жахливо. "Поховання" вкладок, які не використовуються ще прийнятно, але, будь ласка, завантаж їх спочатку, Mozilla!
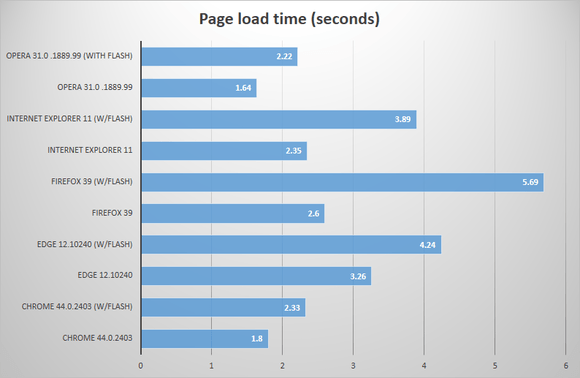
Нарешті, ми спробували завантажити сторінки, враховуючи те, як швидко сторінка стала «судноплавною» - тобто, коли можна прокрутити вниз. На щастя, всі браузери, які ми перевірили, впоралися з цим, хоча деякі з них були швидше за інші; Сhrome і Opera впоралися надзвичайно добре, особливо з відключеним Flash. Загалом, однак, можна сказати, що будь-який браузер, який може завантажувати сторінки протягом трьох секунд або менше, відповідатиме вашим вимогам. (Майте на увазі, що час завантаження сторінки частково залежить від вашого інтернет-з'єднання та змісту самої сторінки.)

Коефіцієнт зручності
Так як всі ці браузери безкоштовні, в ідеалі ви повинні виходити завантажувати кожен з них і оцінити їх для себе. І кожен браузер легко запозичує закладки та налаштування своїх суперників, особливо з Chrome та Internet Explorer. Але вручну експортувати закладки — це вже інша історія. Це майже те саме, як говорити браузеру, що ви ситі ним по горло – а Firefox, наприклад, «пасивно-агресивно» ховає команду експортувати закладки глибоко в меню. Ще більш дивно, Opera стверджує, що ви можете експортувати закладки з її меню Налаштувань, а варіант імпорту, мабуть, залишився в Опері 31.

Багато браузерів, у тому числі Opera, в даний час дозволяють синхронізувати інформацію між декількома пристроями.
Все більше і більше, проте, браузери використовують одноразовий пароль, щоб ідентифікувати вас, зберігають ваші закладки online, і дозволяють переходити з ПК на ПК, звичайно, за умови, що ви продовжуєте користуватися тим самим браузером.
Chrome, наприклад, налаштовує себе на новому комп'ютері буквально так само просто, як завантажує браузер, встановлює його і вводить свій логін і пароль. Вам, можливо, доведеться перевірити ще раз, щоб панель закладок була включена, наприклад, і тільки після цього, ваші збережені закладки і паролі будуть завантажуватися автоматично. (Як зазвичай, переконайтеся, що "майстер" паролів перевірив їх на складність).
Хром не самотній у цьому, також. Синхронізація Firefoxсинхронізує вкладки, закладки, паролі та вибране, в той час як Опера синхронізує ваші закладки, вкладки, домашню сторінку для функції «SpeedDial», а також обране та налаштування.
Це та область, де Edge потребує вдосконалення. Edge може імпортувати вибрані / закладки з інших браузерів, вручну, але не зберігати постійний список вибраних всюди пристроїв - принаймні поки що. Але якщо ви збережете нового "обраного" в IE11, він буде миттєво доступний через інші ПК. Інші браузери – крім Edge – також дозволяють отримати доступ до настільних закладок у рамках відповідних мобільних додатків.

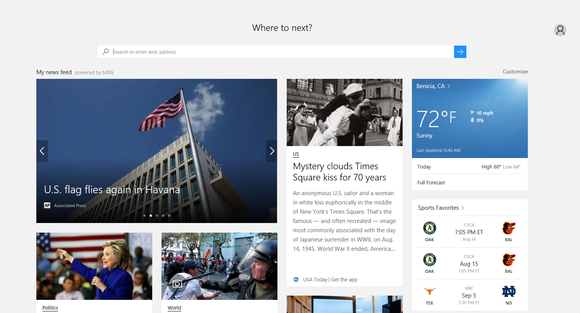
Ви можете налаштувати домашню сторінку Microsoft Edgeтак, щоб він показував вам інформацію, з якої ви могли б розпочати свій день. (IGoogle теж зробив це багато років тому.)
Цікаво також, що дедалі більше, браузери відходять від концепції «домашня сторінка» на користь чогось на зразок Edge чи Opera, де браузер відкривається індексною сторінкою, тобто. з новинами та інформацією, яку займається сама компанія-розробник браузера. Але у вас все ще є варіант встановлення своєї власної домашньої сторінкив Chrome, Edge, та Firefox.
Чесно кажучи, всі браузери, які ми протестували, було порівняно легко налаштувати і встановити, і навіть зі своїми особливостями - імпортувати закладки та налаштування, або з інших браузерів або з інших установок. Ви можете мати свої уподобання, але тут відносна нічия.
Вихід за межі мережі
Сучасні браузери, проте, виходять за межі просто веб-серфінгу. Більшість із них приходить із деякою кількістю нематеріальних благ, про які ви й не могли б знати.
Можливо, ви хотіли б браузер, наприклад, як клієнт BitTorrent. У перші дні вам потрібно завантажити окрему, конкретну програму для цього. Сьогодні ці можливості можуть бути додані за допомогою плагінів або аддонів ( додаткові функції), які більшість браузерів пропонують, крім Edge. (Це може бути більше, ніж зручно; Edge зберігатиме ваші паролі, але не в зашифрованому менеджері паролів як LastPass.)
Якщо є хоч одна причина, щоб використовувати Firefox, то це через можливості плагіна. Mozilla має сайт, повністю присвячений плагінам, і вони згруповані за типом та популярністю. Встановити плагін також легко, як натиснути пару повідомлень, а потім перезавантажити браузер. А з огляду на ринкову частку Сhrome - і популярність плагінів Firefox- Ви виявите розробників, які будуть зосереджені на перших двох. Хорошим прикладом є OneTab, який перетворює всі ваші відкриті вкладкиу текстовий список, різко скорочуючи споживання пам'яті вашого браузера. Зверніть увагу, що чим більше плагінів ви додаєте та включаєте, тим більше пам'яті та потужності процесора ваш браузер буде споживати.
Опера, здається, не має навіть приблизної кількості доступних плагінів, що має Firefox, але має унікальний елемент: «бічна панель» вздовж лівої сторони, яка може бути використана для віджетів, як калькулятор або навіть Твіттер-пости. Opera також розширюється за допомогою шпалер схожих на теми, але вони набагато менш вражають.

Chrome приховує безліч опцій, щоб керувати тим, що ви бачите в Інтернеті, але тільки якщо ви хочете це дослідити.
Ви також можете помітити, що є браузери, які додають все більше і більше функціональних прав у саму програму. Firefox включає службу відеоконференції Firefox-to-Firefox під назвою Firefox Hello, яка працює прямо в браузері, і ви можете зберегти веб-сторінки в Pocket service для подальшого читання. І це те місце де блищить Edge - його цифровий помічник, Cortana, який вбудований прямо в нього, і там же є опції Reading View і сервіс для розмітки веб-сторінок, звані Web Notes. Cortana робить чудову роботу з подачі контексту, і це, безумовно, одна з причин, щоб спробувати Edge як браузер.

Клацніть правою кнопкою миші на термін, і Microsoft Edge Cortana поспішає на допомогу.
З часом ми вважаємо, що це буде одна область, де Edge і Chrome будуть намагатися «відірватися», як це було раніше. У певному сенсі це схоже на гонку пакетів. офісних програм: кількість додатків імітують функціональність, яку Microsoft Officeмав кілька років тому. Але Microsoft почав удосконалювати Office і Edge, піднімаючи їх над конкурентами. Враховуючи, що Chrome є свого роду "передніми дверима" до Google. Тепер на ПК, ми зрештою можемо побачити, як Google намагається вижити Cortana з її рідної землі.
Chrome ледь не переміг Opera
То хто виграє? Ось як ми це бачимо.
За заслугами і честь: продуктивність Edge покращилася настільки, що він став конкурентоспроможним, хоча, можливо, не таким, як Microsoft намагається це показати. Тим не менш, відсутність розширюваності і власне синхронізації, тягне його вниз, принаймні поки вони не були додані пізніше цього року. Firefox також чудово працював, доки він не загруз у нашому стрес-тесті. Ми також вважаємо, що Opera буде чудовим вибором для вас, оскільки він пройшов атестаційні тести та тести в реальній практиці однаково. Звичайно, йому не вистачає жорсткої OS і служби інтеграції як в Chrome, IE, і Edge, але деякі можуть використовувати це також як бонус.
Все це говорить про те, що ми, як і раніше, думаємо, що Chrome від Google є найкращим з цієї купи.
Chrome має заслужену репутацію за "крадіжку та з'їдання" будь-якої доступної пам'яті, і наші тести доводять це. Але він стабільний, розширюваний, добре працює, інтегрується в інші сервери, і розкриває свої глибини та складності, тільки якщо ви активно їх шукаєте. З цієї причини Google Chrome залишається браузером нашого вибору, а Opera на другому місці.
З перших рядків про можливість налаштувати браузер аж до розташування кнопочок і рюшечок стало зрозуміло: статтю пише лінуксоїд. Скріншот це лише довів. Це найпоширеніша хвороба серед користувачів даних ОС. Середній лінуксоїд більше любить налаштовувати своє робоче оточення, ніж власне в ньому попрацювати. Гнучкість у налаштуванні інтерфейсу це перевага, але перевага для розробників розширень, а не кінцевих користувачів. І ось чому: розширення з можливістю на глибшому рівні взаємодіяти з UI отримає кращі можливостіінтеграції, що може позитивно позначитися на юзабіліті, а ось кінцевий користувач швидше проведе час на налаштування рюшечок, які згодом його (можливо) тільки відволікатимуть. Варто пам'ятати, що інтернет створювався для отримання в першу чергу інформаційної складової, і саме інформаційне наповнення, а не естетичне, має зосереджувати на собі всю увагу. При цьому користувач витрачає час не тільки на налаштування рюшечок і припасування інтерфейсу і розташування його елементів під свої сміливі фантазії і можливо (а в середньому не завжди) прогресивне бачення, але і, власне, виробляє звичку до роботи саме з таким унікальним інтерфейсом, А економніше в плані часу і майбутніх зусиль виробити звичку працювати зі стоковим інтерфейсом: 1 - як вже сказано вище, економить сили, які не доведеться в майбутньому витрачати на переналаштування в свіжій ОС або свіжому пристрої; 2 - звичка в майбутньому дозволить зберегти нерви і з напрацьованою легкістю і комфортом продовжувати роботу в чужому середовищі, будь то комп'ютер друга або робочий комп'ютер, з часто жорсткими обмеженнями не те, що на кастомізацію, а і на інші більш світські речі типу обмеження доступу на певні ресурси; 3 - все ж таки стоковий варіант розробляли з метою найкращої організації робочого простору в браузері, хоча деякі опції кастомізації все ж таки повинні бути присутніми (таких мені вистачає в хромі, хоча, при цьому "гнучкість" його UI я все ж таки вважаю його ХРОМотою) І до речі щодо Юзабіліті у хрому знайдеться по більш зручних і корисних штучок, не торкаючись зайвий раз простоту його інтерфейсу, варто так само згадати його найбільшу перевагу (причому воно полягає в найголовнішому браузерному інструменті для серфінгу, а саме в адресному рядку) - це Omnibox. Не мені тут розписувати його переваги, про це є купа статей, і дещо навіть тут, які розкривають його багатий функціонал. Відразу скажу, що відповідне розширення для Firefox в аргумент не наводить. Йому далеко... як до Києва рачки... до хромівського омнібоксу, аж надто "хроме" це розширення. (Вибачте за каламбур). Однією з головних особливостей, яка взагалі не вимагає від користувача зайвих рухів тіла це запам'ятовування пошукових систем, перманентно відвідуваних сайтів і можливість надалі шукати по них прямо з адресного рядка, не заходячи на сайт, починаючи вводити адресу відповідного сайту і вибираючи його кнопкою Tab у підказках (заздалегідь додавати пошук по ньому в пошукові системи браузера користувачеві не потрібно, так що не потрібно наводити приклад пошуковий рядок FF зі схожою функціональністю, яка вимагає від користувача ручного налаштування). А ось щодо швидкості роботи... що ж... тут би я теж дуже посперечався, посилаючись на недавній досвід роботи в останніх і навіть дуже останніх (aurora) версіях FF. Причому досвід роботи на двох різних комп'ютерах. Дуже часто у мене інтерфейс повисав, при нульовій навантаженості (йдеться як і про відсутність розширень, так і про відкриті лише одну-дві вкладки в браузері).
Від сертифікованих спеціалістів Google Adwords.
Дорогі друзі, сьогодні я розповім про свій перехід на браузер Google Chrome. З 2008 року я був великим шанувальником Mozilla Firefox, і весь цей час вважав його найкращим.
Але кілька днів тому я вирішив перейти на Google Chrome і зробити його основним браузером, оскільки Mozilla Firefox перестав влаштовувати в плані швидкості та різних глюків.
Я з великою повагою ставлюся як до Google Chrome, так і до Mozilla Firefox. Кожен із цих браузерів сам по собі чудовий. Порівнювати їх – це все одно, що порівнювати Porsche Cayenne та BMW X6. На остаточний вибір впливають деталі та особисті переваги.
Я не розглядаю браузери Internet Explorer та Opera. Пробував їх і дійшов висновку, що це не моє. Ну не лежить у мене до них душа 😉!
Плюси Google Chrome
1. Швидкість
Найголовніша перевага Хрома – це його швидкість. Для інтересу я одночасно відкривав ті самі сторінки в Chrome і Firefox, і швидкість завантаження в Хромі була швидше в 2-3 рази. Ви можете зацікавити завантаження однієї і тієї ж сторінки в Google Chrome і Mozilla Firefox і порівняти швидкість.
2. Розширення
Я не люблю ставити багато розширень і намагаюся використовувати їх як мінімум у будь-якому браузері. Проте кілька розширень таки потрібні. Як виявилось, весь потрібний мені функціонал реалізований і для Chrome.
Я встановив наступні розширення Google Chrome:
Деякі розширення ставлю за необхідності, наприклад:
SeoQuake (для аналізу пошукової видачі, включаю за потребою),
Firebug Lite (для веб-розробки).
До речі, у Google Chrome у плані розширень є ще один зручний момент – після їх встановлення не потрібно перевантажувати браузер, і можна одразу ними користуватися. Це ж стосується й видалення розширень – просто видаляєте та працюєте далі, перезавантаження Хрому не потрібно.
Якщо відкрити однакову кількість вкладок і подивитися диспетчер завдань, можна побачити, що Firefox споживаємо набагато більше ресурсів комп'ютера, ніж Chrome (у Chrome для кожної вкладки окремий процес).
4. Менше місця
Візуально браузер Google Chrome займає менше місця, ніж Mozilla Firefox (навіть якщо сховати у Firefox панельменю).
5. Зручний пошук по сторінці з підрахунком
У Chrome мені дуже подобається, що при пошуку будь-якого слова або фрази на сторінці або HTML коді автоматично підраховується кількість згадок. Я це часто використовую для того, щоб дізнатися, скільки разів зустрічається той чи інший пошуковий запит. У Firefox можна лише підсвітити результати, а рахувати доводиться вручну. Звичайно, можна скористатися функцією плагіна SeoQuake Keyword Density, але я частіше волію дивитися вручну.
У той же час Google Chrome має певні недоліки.
Недоліки Google Chrome
1. Глюки з WordPress
При додаванні посту на мій WordPress блогпри натисканні на кнопку збереження або публікації весь текст збирається в один масив речень без будь-яких абзаців. Очевидно, візуальний редактор WordPress конфліктує з Google Chrome. Перевіряв на різних блогах та різних версіях WordPress. Частково цей глюк проявляється і при додаванні статті на движку Data Life. Ставити для цього плагін іншого візуального редактора поки що не хочу, просто додаю статті у Firefox. Не відпускає вона мене до кінця, рідна 🙂.
2. Немає зручності роботи з кількома пошуковими системами
У Google Chrome немає такої зручності роботи відразу з кількома пошуковими системами, як у Firefox. У Хромі можна використовувати будь-яку пошукову систему, але за умовчанням може бути тільки одна Пошукова система. У Firefox у правій формі пошуку можна ввести пошуковий запит і вибрати потрібний пошуковик з випадаючого списку.
3. Робота з Google закладками
Робота із закладками Google не зовсім зручна (порівняно з встановленою панеллюінструментів Google у Firefox). Я не відразу розібрався, як зробити так, щоб сторінки можна було легко додавати до Google закладки. Зірочка в адресному рядку Google Chrome, по ідеї, призначена саме для цього, насправді додані за допомогою її закладки не синхронізуються повною мірою. Доводиться додавати закладки через натискання Ctrl+Shift+B та кнопку Закладки.
4. Перегляд вихідного кодувиділеного елемента не зручний
Перегляд вихідного коду виділеного елемента на сторінці не дуже зручний. Firefox відкриває велике біле поле з потрібною ділянкою коду, в Google Chrome з'являється нижня частина з кодом, який за замовчуванням згорнутий і для перегляду потрібної ділянки потрібно кликати по коду.
5. "Невидимі" файли після завантаження
За звичкою зберігаю файли під час завантаження браузером на робочий стіл. Так от, при скачуванні Хромом на робочому столі файлу не видно. Досвідченим шляхом з'ясував, що якщо оновити робочий стіл через меню правої мишки, файл тут же з'явиться. Цей момент мене не стільки засмучує, скільки бавить, я його показую дружині, як фокус 😉 .
6. Не можна відразу зробити картинку заставкою
Вже пішли дрібні причіпки 🙂. У Firefox, натиснувши правою кнопкою мишки на будь-якій картинці в інтернеті, можна зробити її заставкою для робочого столу, вибравши пункт "Зробити фоновим малюнком робочого столу". У Google Chrome такої настройки немає.
У плані обидва браузера на висоті і для кожного є дизайни на будь-який смак. Зараз поставив собі тему для Google Chrome "під дерево", чудово виглядає 🙂.
Причини переходу з Firefox на Chrome у мене були такі.
1. Швидкість роботи (сторінки повільно вантажаться).
2. Глюки (замість пошти Gmailчасто завантажується порожня сторінка, в адресному рядку часом неможливо виділити частину адреси сторінки або набрати адресу сайту).
Резюме таке – для повсякденної роботи та серфінгу я тепер користуюсь Google Chrome. Mozilla Firefox використовуватиму лише для додавання постів на WordPress.
Через деякі причини дуже захотілося мені перейти на Google Chrome з мого улюбленого Firefox, нестерпно захотілося, але не виходило. Трохи нижче - чому не міг і все-таки зміг.
Так сталося, що моїм першим справжнім браузером був Maxton. Я дуже любив Макстон, Макстон, той самий, старий, на движку ie6 досі викликає в мені позитивні емоції. Саме з вини Макстон я пристрастився до можливості ховати і показувати бразуер по хоткію, це іноді називають boss-key, але мені не потрібно було ні від кого ховатися, просто браузер завжди був додатком для мене, і це неймовірно зручно, коли можна швидко переключитися з активної програмина браузер і назад.
У момент, коли життя таки змусило піти з макстона, саме це послужило спочатку поштовхом до вибору Firefox замість Chrome. Вогнеліс для цього чудовий плагін, а у хрому, на жаль, немає. Ні пошук, ні риття в мануалах не допомогло мені знайти спосіб зробити це.
Звик я до вогнелісу, полюбився він мені, довго ми були близькими друзями, та й тепер деякі речі робити мені зручніше. І саме він підсадив мене на запинені табики і те, як вони класно підсвічуються, коли щось у них сталося.

Причин, чому я не зміг перейти на Chrome, раптом побільшало вдвічі. Хром показує нотифікашку, але вона настільки непомітна, що люди, які роками користуються хромом, навіть не знали, що вона існує. І змінити не можна, і люди оплакують цю подію в мережі.
Однак колеги весь час хвалилися як класно в хромі це, як чудово те, як він тайпскрипт вміє і як різні IDE його люблять, я теж так хотів, заздрісний я, але дві мої погані звички не дозволяли мені це зробити, тому я вдав, що не потрібний мені цей ваш хром. Одного разу я зрозумів, що це не я, я не можу так більше жити, зібрав волю в кулак, і почав читати мануали, приклади коду та інші принади. сучасних інтернетів. Почав я з важливішого для мене - тоггла по хоткію (спік інглиш, ес?).
Маю зізнатися, я цю проблему вже гуглив раніше, і раніше я не міг знайти як це зробити, але цього разу мені пощастило. Якимось чином я наткнувся на плагін, який додав мені на сторінку розширень хрому посилання «Keyboard Shortcuts», який, диво дивне, мав опцію бути глобальним. І майже завжди працював. Не всі клавіші можна підв'язати (наприклад, мою улюблену alt+` не можна було, але alt+q терпимо), але це було можливо! Гітхаб у зуби - знайшов як, виявляється для цього треба прописати в маніфесті приблизно таке:
"commands": ( "togglemeister-toggle": ( "suggested_key": ( "default": "Alt+Q", "mac": "Command+Shift+Q", "linux": "Alt+Q" ), "description": "Toggle Chrome Visibility", "global": true ) )
Це диво, мало того, що додає можливість призначити будь-яку команду на гарячу клавішу, Так ще й дає можливість зробити її глобальною.
Chrome.commands.onCommand.addListener(function (command) ( if (command === "togglemeister-toggle")) ( chrome.windows.getCurrent((), function (win) ( if (!win.focused) ( chrome)) windows.getCurrent((), function (win) ( chrome.windows.update(win.id, (focused: true), function () ( )); )); ) else ( chrome.windows.getCurrent((), function (win) ( chrome.windows.update(win.id, (state: "minimized"), function () ( )); )); ) )); ) )));
Додаємо іконки-локалі, та в продакшн.
Ура, однією проблемою менше, тепер я можу переходити на хром. І адже перейшов, але друга проблема з тим, що я не бачив коли мені прийшло повідомлення в альтанці з фривольними жінками, або лист або може бути з'явилися нові статті на хабрі, про що в фф повідомляла РС-читалка красивим підсвічуванням.
Знову інтернети в зуби, як підсвітити табик з оновленнями. Пошук швидко привів мене у відчай і глухий кут. Все пропало, табик пофарбувати не можна, нотифікашку змінити не можна, збиваємо труну ідеї і звикаємо не відволікатися на роботі на РС. І в момент розпачу спало на думку, що можна ж замінювати фавіконку. Вихід поганий, але все ж таки вихід.
Код вийшов пекло, але він працював, кілька підвісок на апдейти, і (о боже мій що я наробив) по таймууту проходження по всіх табах раз на секунду для того, щоб перевірити оновився заголовок таба чи ні.
Якщо є оновлення - справа техніки, беремо поточну фавіконку, накладаємо люб'язно надану колегою крапку, підміняємо, ігноруємо це оновлення, щоб не піти в безодню нескінченних циклів, вуаля.

Ну і купа іншого всякого для оновлень. Не так класно, як у фф, але краще ніж нічого.
Ще раз посилання на хромостор, ну, якщо комунадо:
Togglemeister.