ซากัลเนอ
ปัจจุบันมีอุปกรณ์ต่างๆ มากมายสำหรับการใช้ชีวิต ผู้คนเข้าถึงอินเทอร์เน็ตจากแท็บเล็ตและสมาร์ทโฟนบ่อยขึ้น Poshukovtsy มีความเคารพอย่างมากต่อไซต์ที่ "ผูกมิตร" ด้วยความละเอียดหน้าจอที่แตกต่างกัน ไม่ใช่แค่กับเดสก์ท็อปเท่านั้นการออกแบบแบบปรับเปลี่ยนได้ถือเป็นสิ่งสำคัญเมื่อแสดงผลได้อย่างถูกต้องบนอุปกรณ์ทุกชนิด
ในฤดูใบไม้ผลิปี 2559 Google ได้ประกาศการเปลี่ยนแปลงในวิดีโอ
ก่อนหน้านี้ ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะถูกระบุด้วยไอคอนในผลการค้นหาว่าเหมาะกับอุปกรณ์เคลื่อนที่
ในอีกไม่กี่เดือนข้างหน้า มือถือ (สมาร์ทโฟน แท็บเล็ต) และเดสก์ท็อป (คอมพิวเตอร์และแล็ปท็อป) จะแพร่หลายมากขึ้น เสียง- ดังนั้น หากผู้ชมส่วนสำคัญของคุณใช้อุปกรณ์เคลื่อนที่ คุณเสี่ยงที่จะสูญเสียปริมาณการค้นหาบางส่วนหากการออกแบบเว็บไซต์ไม่เหมาะกับสมาร์ทโฟนและแท็บเล็ต
เราควรตรวจสอบว่าเว็บไซต์มีลักษณะอย่างไรบนอุปกรณ์มือถือหรือไม่?
ในปี 2558 บริษัท TNS Web Index ได้ทำการศึกษาวิจัย เราเลี้ยงเงิน 60,000 ชาวรัสเซียในช่วงอายุ 12 ถึง 64 ปีรายงานว่า 64% ของผู้ใช้อินเทอร์เน็ตเข้าถึงอินเทอร์เน็ตจากอุปกรณ์มือถือเช่นกัน 15% ของจำนวนคนทั้งหมดไม่มีคอมพิวเตอร์
และแกนข้อมูลยานเดกซ์
- ข้อมูลและเนื้อหาที่ถูกค้นหามากที่สุด: หนังสือ เพลง เกม ฯลฯ
- นี่เป็นสิ่งสำคัญสำหรับไซต์ที่ให้ข้อมูลและสำคัญ
- การออกแบบที่ตอบสนอง
- และเชิงพาณิชย์ที่คุณให้บริการ "ด่วน": เรียกรถบรรทุกพ่วงหรือช่างทำกุญแจ ปลดล็อคฉุกเฉิน ส่งอาหารหรืออาหารแห้ง โฮสติ้งเว็บไซต์เสมือนจริงสำหรับ CMS ยอดนิยม:คุ้มค่าหากการรับส่งข้อมูลบางส่วนมาจากโทรศัพท์และแท็บเล็ตเป็นสิ่งสำคัญ: คุณจะทำอย่างไร ขอบเขตทางสังคมหรืออย่างอื่น พอร์ทัล rozvazhalny- ในกรณีอื่น - การออกแบบแบบปรับได้
คุณจะตรวจสอบได้อย่างไรว่าเว็บไซต์มีลักษณะอย่างไรบนแท็บเล็ตหรือสมาร์ทโฟน

ในเครื่องมือของบริการออนไลน์ Yandex.webmaster และ Google มียูทิลิตี้พิเศษที่วิเคราะห์ไซต์และระบุปัญหา
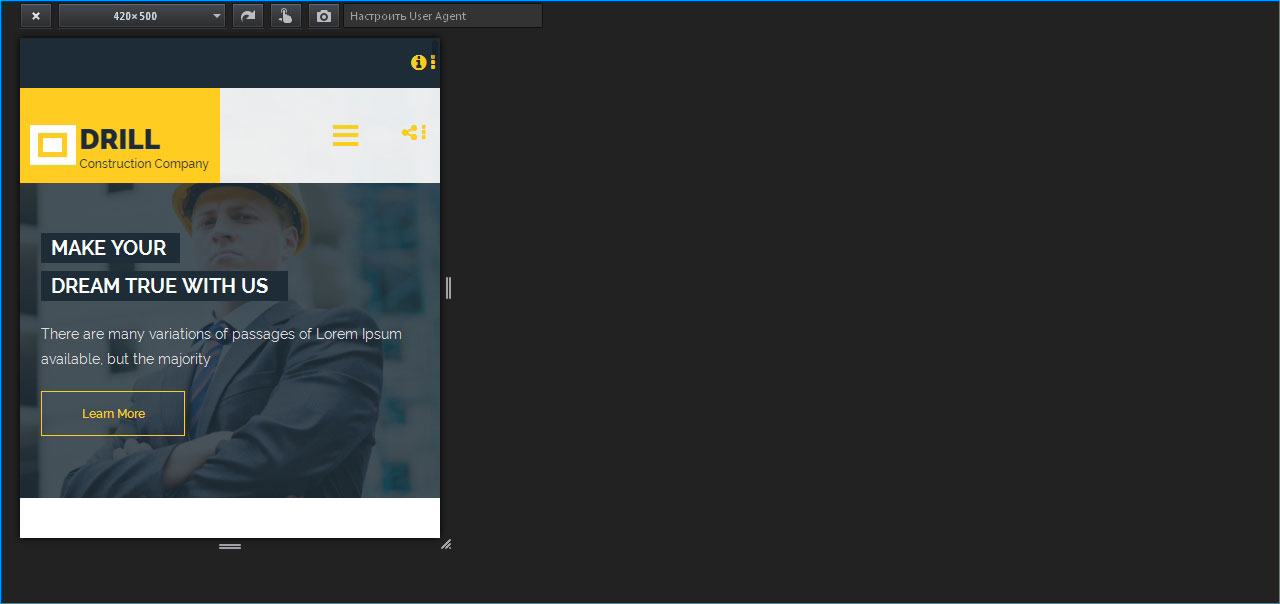
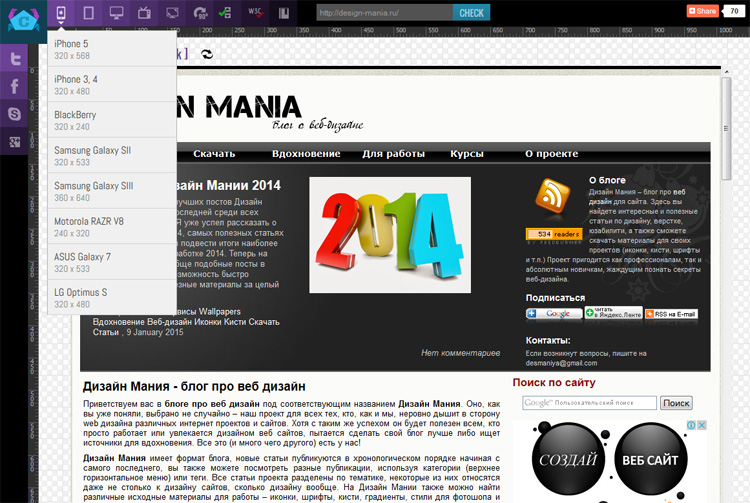
ทุกคนสามารถชื่นชมว่าไซต์นี้มีลักษณะอย่างไรสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ เบราว์เซอร์ยอดนิยม- สำหรับ Firefox เข้าถึงมุมมองได้โดยใช้ปุ่มต่อไปนี้: Ctrl+Shift+M

ใน กูเกิลโครมหากต้องการดูใหม่ ให้กด F12
![]()
หน้าต่างสามารถยืดออกได้ด้วยหมีหรือสามารถระบุการแบ่งส่วนที่ต้องการด้วยตัวเลขได้
หากคุณกำลังมองหาโฮสติ้งสำหรับระบบจัดการเนื้อหาการร้องเพลง ลองเข้าไปดูที่เว็บไซต์ของเรา
บริการออนไลน์สำหรับการตรวจสอบว่าไซต์มีลักษณะอย่างไรในความละเอียดที่แตกต่างกัน

- คุณสามารถตรวจสอบลักษณะของเว็บไซต์ที่ความละเอียดหน้าจอต่างๆ ได้โดยใช้บริการออนไลน์
- มือถือ – 320x480px;
- แท็บเล็ต – 768x1024px;
- แล็ปท็อป – 1280x802px;

พีซี – 1600x992px.
- บริการแรกมีฟังก์ชันการทำงานที่ดีกว่า
- แสดงการอนุญาต:
- โทรศัพท์มือถือ 10 เครื่อง
- 9 เม็ด;
จำนวนพีซีและแล็ปท็อปเท่ากัน
หากไม่มีตัวเลือกที่ต้องการ ให้ตั้งค่าพารามิเตอร์จากแป้นพิมพ์
มองเห็นได้ง่ายจากโทรศัพท์มือถือของคุณบน Android เวอร์ชันต่างๆ บริการดังกล่าวไม่ได้ลอกเลียนแบบปรากฎว่าไม่มีปัญหาในการออกแบบ แต่บนอุปกรณ์ Android เลย์เอาต์แย่ลง
การวัดแบบอักษร ขนาดปุ่ม การแสดงแท็ก css\html บางอย่างนั้นเฉพาะสำหรับระบบปฏิบัติการและเบราว์เซอร์ที่แตกต่างกัน จำเป็นต้องประหลาดใจกับรูปลักษณ์ของเว็บไซต์สิ่งปลูกสร้างที่แท้จริง
และคุณสามารถใช้มันเพื่อยกเลิกธุรกิจทั้งหมดของคุณได้ ฉันพนันได้เลยว่าเว็บไซต์ดูน่าทึ่ง แต่แบบฟอร์มสัญญาใช้งานไม่ได้หากคุณไม่มีเครื่องมือที่จำเป็นอยู่ใกล้แค่เอื้อม คุณจะไม่สามารถมองเห็น iPad, iPhone หรืออุปกรณ์ Android สองสามเครื่องในการทำงานได้
Dosti เปลี่ยนขนาดของหน้าต่างเบราว์เซอร์ของคุณ คลิกที่มัน!
เมื่อคุณพร้อมที่จะต่อต้านคุณจะต้องประหลาดใจมากกว่าหนึ่งครั้ง
เป็นเรื่องดี เป็นไปได้ และฉันไม่คิดอย่างนั้น
หากคุณมีส่วนร่วมอย่างมืออาชีพในการพัฒนาเว็บไซต์แบบตอบสนอง คุณจะเข้าใจสิ่งที่ฉันหมายถึง: ไม่ว่าจะเป็นการเปลี่ยน DOM หรือการแก้ไข CSS และคุณจะเริ่มดึงขอบของเบราว์เซอร์ไปข้างหน้า ถอยหลัง ทดสอบการเปลี่ยนแปลง และตรวจสอบว่าไม่มีอะไรเสียหาย .
วิธีการของคุณคือการเลียนแบบหน้าจอของอุปกรณ์ต่างๆ
ในสภาพแวดล้อมขององค์กร คุณมักจะไม่มีอุปกรณ์ที่บริษัทจัดเตรียมไว้ให้สำหรับการทดสอบ
งานของฉันมีทั้ง iPad, iPod, แท็บเล็ตอื่นๆ, แล็ปท็อป และจอภาพเดสก์ท็อปเนื่องจากคุณไม่มีความหรูหรา คุณจึงต้องใช้ประโยชน์จากสิ่งเหล่านั้นที่มีอยู่
- ปัจจุบันมีชุดเครื่องมือออนไลน์ที่มีเส้นทแยงมุมของอุปกรณ์ต่างกัน
- แน่นอนว่าพวกเขามีข้อดีและข้อเสียในตัวเอง มาดูเครื่องมือบางอย่างกัน
- สำหรับการทดสอบ ฉันเลือกไซต์ PyjamasOnYourFeet.com ที่ปรับเปลี่ยนได้อย่างแท้จริง ซึ่งเป็นไซต์พร้อมท์ที่ใช้เทมเพลต HTML5 ซึ่งสร้างโดย EGrappler ได้อย่างราบรื่น
- ฉันตอบสนองหรือไม่?
ขนาดที่มีจำหน่าย:

จอภาพเดสก์ท็อป – 1600 x 992px;
แล็ปท็อป – 1280 x 802px;แท็บเล็ต - 768 x 1024px;
- โทรศัพท์มือถือ – 320 x 480px
- คำพูดจากนักพัฒนา: นี่ไม่ใช่เครื่องมือสำหรับการทดสอบ สิ่งสำคัญคือต้องทำการทดสอบบนอุปกรณ์จริง
- ก
- เครื่องดนตรีเดนมาร์ก
- ช่วยเราจับภาพหน้าจออย่างรวดเร็วและแสดงให้ลูกค้าเห็นถึงสิ่งที่คุณเคารพ”
- และคุณสมบัติที่ดีสองประการ: ความสามารถในการแสดงอุปกรณ์บนหน้าจอของคุณและความสามารถในการแบ่งปันคำขอของคุณบนเว็บไซต์ทดสอบ
- อุปกรณ์เป็นบวก
- Deviceponsive นั้นคล้ายคลึงกับ Am I Responsive มาก เนื่องจากเดสก์ท็อปนั้นเรียบง่าย โดยมีการตั้งค่าและตัวเลือกขั้นต่ำ
- อุปกรณ์ที่มีอยู่ทั้งหมดจะแสดงในหน้าเดียว

นี่เป็นเครื่องมืออันทรงคุณค่าสำหรับการเลื่อนอย่างปลอดภัยบนอุปกรณ์ระบบสัมผัส
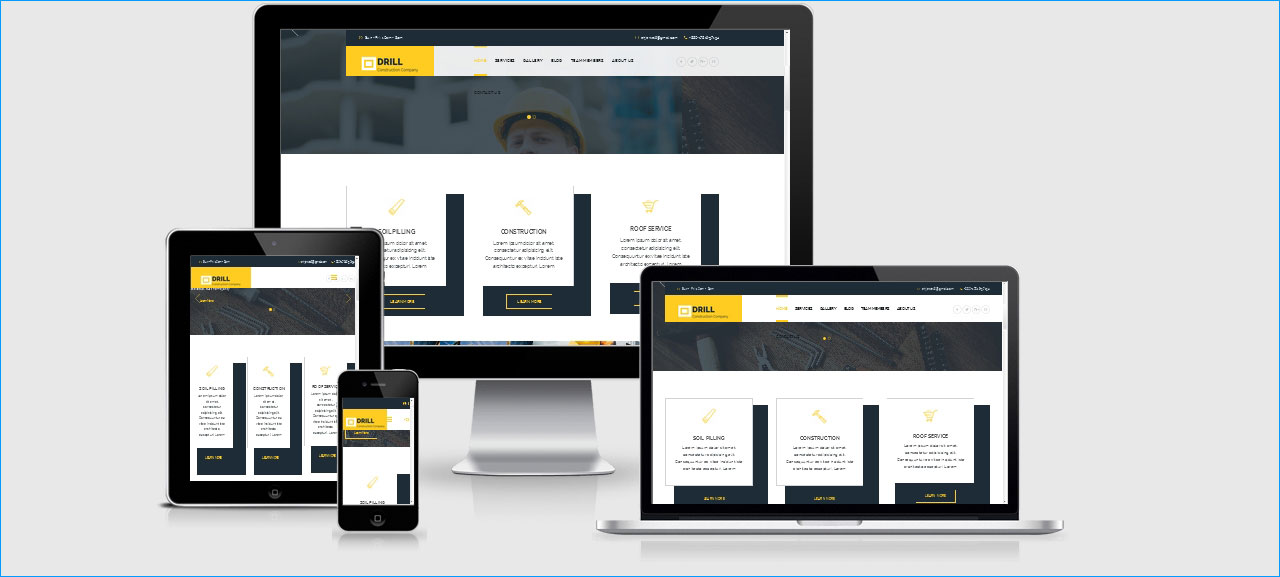
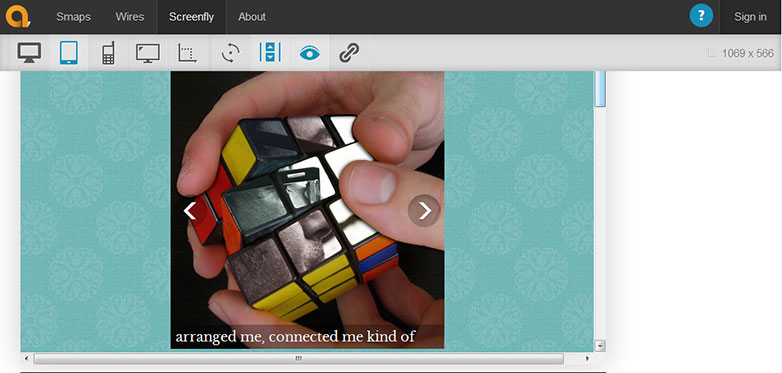
การทดสอบที่ตอบสนอง การทดสอบที่ตอบสนองตามอุปกรณ์จะแสดงเว็บไซต์ของคุณสิ่งปลูกสร้างต่างๆ- แทนที่จะแสดงภาพทั้งหมด ให้คุณเลือกอุปกรณ์ที่ต้องการจากเมนูด้านบนของหน้า
ก่อนที่จะพูด การปรับขนาดจะทำงานได้อย่างถูกต้อง ซึ่งช่วยให้ทดสอบความละเอียดที่ใหญ่กว่ากับความละเอียดที่เล็กกว่าได้ มีความละเอียดที่แตกต่างกัน 30 แบบบนเว็บไซต์ ตั้งแต่หน้าจอเดสก์ท็อปขนาดใหญ่ไปจนถึงสิ่งที่พวกเขาเรียกว่า "หุ่นยนต์ที่ไม่ดี" (พูดตามตรง เป็นที่น่าสังเกตว่านี่ก็เป็น Android ทั่วไปเช่นกัน)เอะอะอะไร?

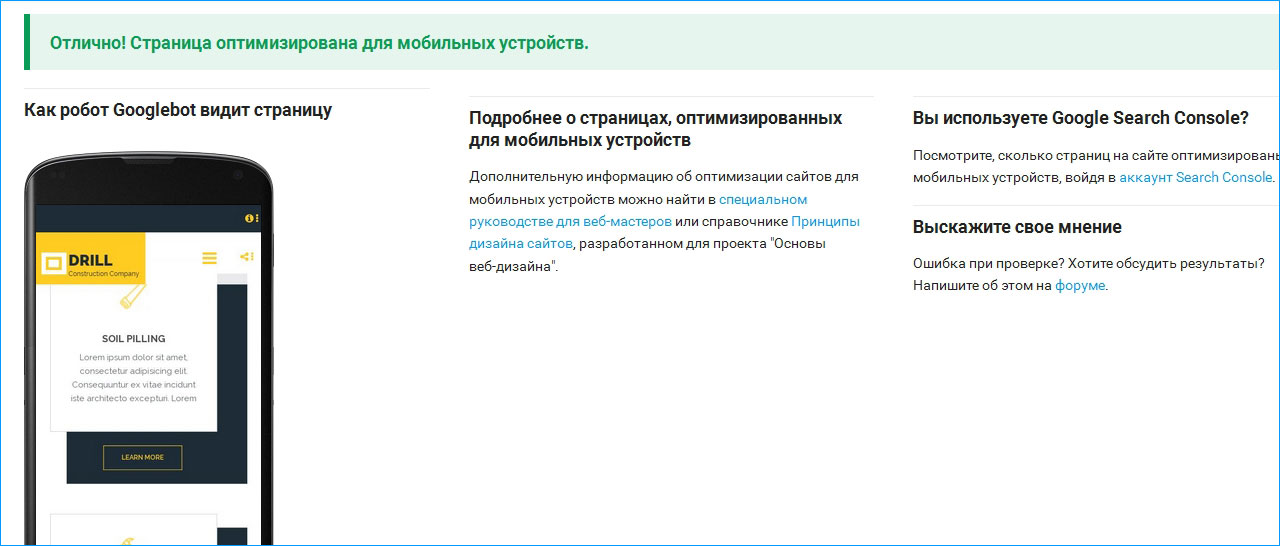
เบราว์เซอร์ไฟร์ฟอกซ์
แสดงว่าบางสิ่งไม่ได้รับการประมวลผลอย่างถูกต้องจากไซต์นี้โปรดทราบว่าแถบเลื่อนระหว่างส่วนหัวสีเขียวและพื้นที่พื้นหลังสีขาวจะไม่ปรากฏบนภาพหน้าจอ

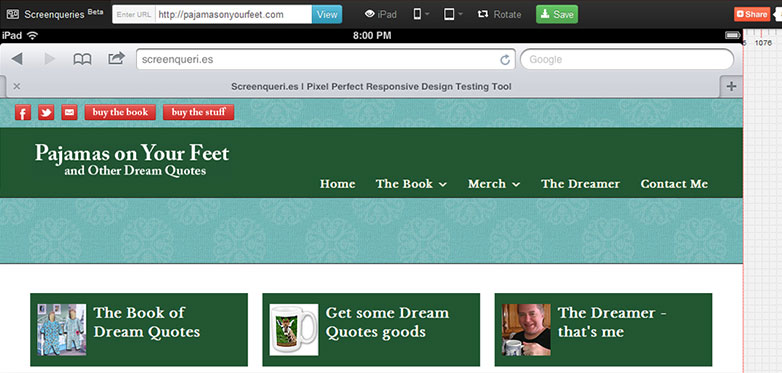
responsive.is
เครื่องมือสองชิ้นแรกมีความคล้ายคลึงกันมาก แต่มีเครื่องมือหนึ่งที่ทำให้ responsive.is แตกต่างจากเครื่องมืออื่นๆเป็นภาพเคลื่อนไหวที่ราบรื่นเมื่อเปลี่ยนจากอุปกรณ์หนึ่งไปยังอีกเครื่องหนึ่งรวมถึงพื้นที่รับชมซึ่งแสดงพื้นที่จริงของไซต์และไม่รบกวนพื้นที่รับชม
ตัวเลือกอุปกรณ์ที่ใช้ได้ ได้แก่ รถยนต์ (ขณะที่คุณดูไซต์) คอมพิวเตอร์เดสก์ท็อป แท็บเล็ตในแนวนอนและแนวตั้ง สมาร์ทโฟนในแนวตั้งและแนวนอน

น่าเสียดายที่ไม่สามารถตั้งค่าขนาด px มากกว่านี้ได้
แบบสอบถามหน้าจอสำหรับแต่ละอุปกรณ์ ขนาดหน้าจอเป็น px จะแสดงอยู่ในเมนู และขนาดจริงของหน้าต่างเบราว์เซอร์จะแสดงที่มุมขวาบนด้วย
ข้อดีทั้งหมดนี้ทำให้คุณสามารถสมัครเป็นผู้นำได้มากกว่าหนึ่งวิธี (อ้างอิงจากผู้ค้าปลีก): “Screenfly สามารถใช้พร็อกซีเซิร์ฟเวอร์เพื่ออนุญาตให้อุปกรณ์ต่างๆ สามารถดูเว็บไซต์ของคุณได้ภายในหนึ่งชั่วโมง

พร็อกซีเซิร์ฟเวอร์มีลักษณะการทำงานของตัวแทนไคลเอ็นต์ แต่ไม่ใช่ลักษณะการทำงานของอุปกรณ์เหล่านี้
Screenfly เป็นบริการเดียวในรายการที่ให้คุณทดสอบตามแถวของตัวแทนลูกค้าได้
คุณใช้เครื่องมือในการปฏิบัติของคุณอย่างไร?
แบ่งปันความลับของคุณในการพัฒนาเว็บไซต์แบบตอบสนองในความคิดเห็น
ป.ล. การอภัยโทษตั้งแต่การขับเคลื่อนไปจนถึงการโอนโปรฮานยาแจ้งให้บุคคลทราบการใช้การเพิ่มประสิทธิภาพไซต์สำหรับเมตาแท็ก CSS ของหน้าจอต่างๆการเพิ่มประสิทธิภาพเว็บไซต์สำหรับมือถือและจอแสดงผลขนาดใหญ่
ชีวิตของเราสูญเสียอุปกรณ์มากมายที่ทำให้เราสามารถท่องอินเทอร์เน็ตได้อย่างอิสระซึ่งไม่สอดคล้องกับวิธีการจัดวางเว็บไซต์ที่ได้รับความนิยมเมื่อเร็ว ๆ นี้อีกต่อไปเช่นเดียวกับหน้าจอขนาดเล็กมากขึ้นเรื่อยๆ สมาร์ทโฟนมือถือหน้าจอเดสก์ท็อปขนาดใหญ่ก็เช่นกัน
ฉันไม่คิดว่าฉันคิดเกี่ยวกับเรื่องนี้และฉันกำลังสร้างไซต์ของฉันสำหรับหน้าจอ 1024px
 เมื่อประหลาดใจกับหน้าจอที่แสดงเว็บไซต์ของฉันในหน่วยวัด Yandex ฉันพบว่า 1024px นั้นไม่เกี่ยวข้องอีกต่อไป และการอนุญาตที่หลากหลายนั้นยอดเยี่ยมมาก
เมื่อประหลาดใจกับหน้าจอที่แสดงเว็บไซต์ของฉันในหน่วยวัด Yandex ฉันพบว่า 1024px นั้นไม่เกี่ยวข้องอีกต่อไป และการอนุญาตที่หลากหลายนั้นยอดเยี่ยมมากและการเข้าชมจากอุปกรณ์มือถือหน้าจอขนาดเล็กก็สูงถึง 20%
เพื่อแสดงไซต์พิกเซลต่อพิกเซล
ด้านล่างนี้คือโค้ดที่จะช่วยให้คุณแสดงพิกเซลของไซต์ต่อพิกเซลบนอุปกรณ์ทั้งหมดและหากหน้าจอขนาดเล็กมีขนาดแยกกัน เช่น 6 นิ้ว และ 1280 * 800 ไซต์ก็จะมีขนาดเล็ก
หากหน้าจอมีขนาด 320*480px หน้าจอจะปรากฏคล้ายกับเว็บไซต์ขนาดเหล่านี้ ตัวอย่างนี้มีค่า 1:1 ซึ่งหมายถึง 1.0วางไว้บนหน้าจอแยกต่างหากตัวอย่างเช่น รายการระบุว่าสำหรับหน้าจอที่มีขนาดแยกกันน้อยกว่า 640px คุณจะต้องกำหนดสไตล์จากไฟล์ style.css คุณยังสามารถระบุสไตล์ในไฟล์เดียวหรือกระจายสไตล์ไปยังไฟล์ css ต่างๆ ได้
ไฟล์ CSS มีสไตล์สำหรับหน้าจอเช่นนี้โดยมี max-width:640px ทำงานเช่นนี้ /*for mobile devices*/ @media screen and (max-width: 640px) ( นอกเหนือจาก (width:98%;) บทความ (width: 98% ) ;) #container (font-size:120%;) #razdeli_opisanie (width:95%;) ) @media screen และ (max-width: 1024px) ( body (font-size:85%;) ) @ หน้าจอสื่อและ (ความกว้างขั้นต่ำ: 1280px) ( เนื้อหา (ขนาดแบบอักษร: 100%;) รูปแบบ CSS เครดิตไปที่หน้าจอ @media และ (ความกว้างขั้นต่ำ: XXMXpx) หน้าจอ @media และ (ความกว้างสูงสุด: 640px) ( your styles ) คุณยังสามารถระบุสไตล์สำหรับหน้าจอเฉพาะได้ เช่น (ความกว้าง: 480px) แต่มีตัวเลือกมากมาย ดังนั้นคุณจึงไม่สามารถเขียนไฟล์ CSS ขนาดใหญ่เพื่อเขียนกฎการแสดงผลของคุณเองสำหรับแต่ละหน้าจอโดยเฉพาะได้ เพิ่งสร้างเค้าโครงพื้นฐานของไซต์ตามสไตล์ ขนาดหน้าจอเล็กลง (ความกว้างสูงสุด: 640px) จากนั้นบล็อกทั้งหมดจะขยายไปตามความกว้างของหน้าจอ%;) เนื่องจากค่าเริ่มต้นในเบราว์เซอร์คือ 16px แต่ฉัน ฉันใช้ 14px
 หากอาคารแยกจากกัน (ความกว้างขั้นต่ำ: 1280px) จากนั้น 1280px ขึ้นไปฉันก็เพิ่มแบบอักษรเป็น 100% และไซต์ในเค้าโครงหลักจะขยายไปตามความกว้างของหน้าจอ
หากอาคารแยกจากกัน (ความกว้างขั้นต่ำ: 1280px) จากนั้น 1280px ขึ้นไปฉันก็เพิ่มแบบอักษรเป็น 100% และไซต์ในเค้าโครงหลักจะขยายไปตามความกว้างของหน้าจอจากนั้น ฉันสร้างเลย์เอาต์ด้วยตนเองสำหรับไซต์ และปรับกฎ CSS สำหรับการอนุญาตหน้าจอบางอย่าง
ส่งผลให้ไซต์เริ่มมีลักษณะเช่นนี้
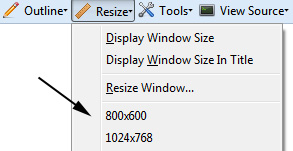
นอกจากนี้ยังมีตัวเลือกปลั๊กอินของเบราว์เซอร์ที่เลือก เช่น Web Developer สำหรับ Firefox ซึ่งมีให้ใช้งานใน Google Chrome เช่นกัน

ตัวเลือกปรับขนาดช่วยให้คุณสามารถเปลี่ยนขนาดเบราว์เซอร์เป็นค่าที่ต้องการได้ วิธีการนั้นง่าย แต่ในขณะเดียวกันก็ไม่เพียงพอ - ดูไซต์ด้วยความละเอียดหน้าจอที่ใหญ่ขึ้นหรือคุณจะเห็นว่าคุณจะไม่สามารถดูได้จากโทรศัพท์มือถือของคุณได้อย่างไรเมื่อเร็ว ๆ นี้ฉันได้ดูโครงการที่ให้คุณทดสอบไซต์ในเบราว์เซอร์ทั้งหมด
นอกจากนี้ยังเป็นเรื่องยากที่จะตรวจสอบเวอร์ชันของเบราว์เซอร์ข้ามระบบปฏิบัติการและเบราว์เซอร์ที่แตกต่างกัน แต่ไม่มีข้อมูลมากนักเกี่ยวกับการอนุญาตหน้าจอ
ก่อนหน้านั้นสำหรับเว็บไซต์นี้คุณต้องลงทะเบียน วันนี้ฉันจะดูสิ่งง่ายๆสองสามข้อและบริการที่มีอยู่

เพื่อความแน่ใจ ฉันจะดูเว็บไซต์ด้วยความละเอียดการแสดงผลแบบต่างๆ
- ฉันจะดูบริการบนเว็บไซต์ด้วยความละเอียดหน้าจอที่แตกต่างกัน
- บางโปรเจ็กต์อนุญาตให้คุณเปลี่ยนส่วนที่แยกต่างหากของหน้าจอได้ ในขณะที่บางโปรเจ็กต์อาจไม่ทำงาน

ฟังก์ชั่นเพิ่มเติม

- ฉันจะไม่ดูรายละเอียดพวกเขา แค่เดาคร่าวๆ คุณอาจต้องการมัน
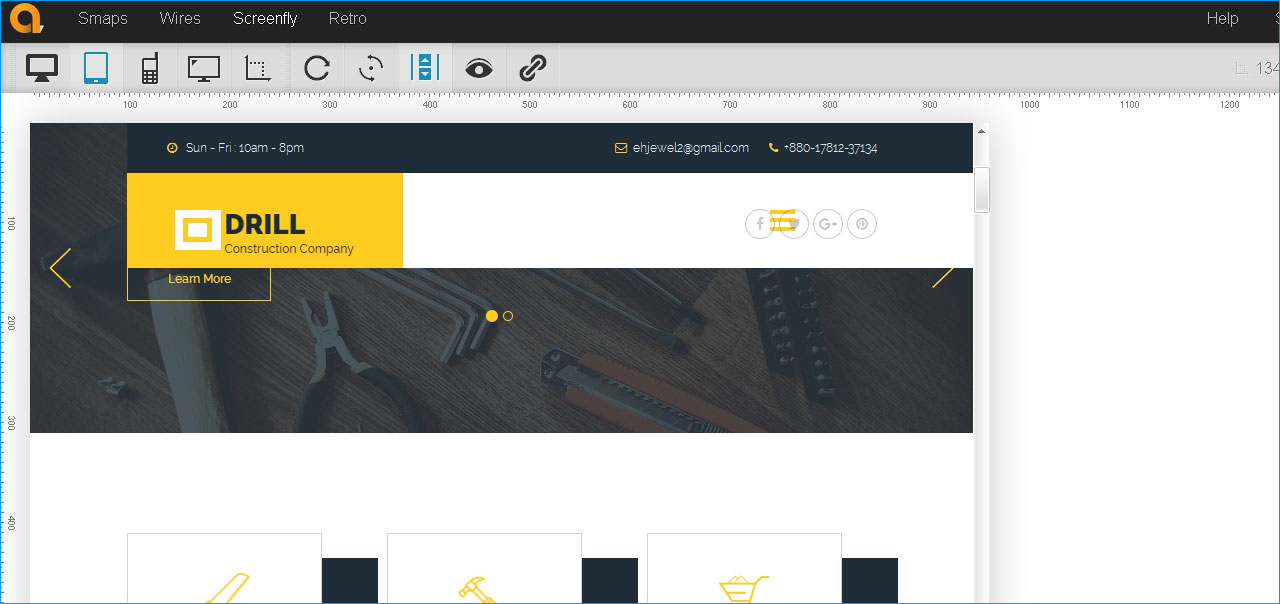
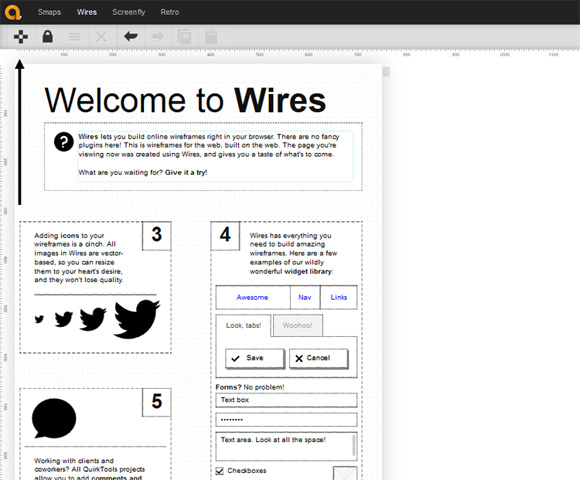
ก่อนที่จะพูด ภายใต้โดเมน quirktools.com มีบริการง่ายๆ มากมาย: Smaps คือการสร้างการ์ดไซต์หรือโครงร่างแบบลำดับชั้น Wires เป็นสิ่งที่ยอดเยี่ยมที่ช่วยให้คุณสร้างเค้าโครงหน้าเว็บโดยใช้บล็อกการทำงานต่างๆ (ข้อความ แท็บ แบบฟอร์ม ปุ่ม ฯลฯ)

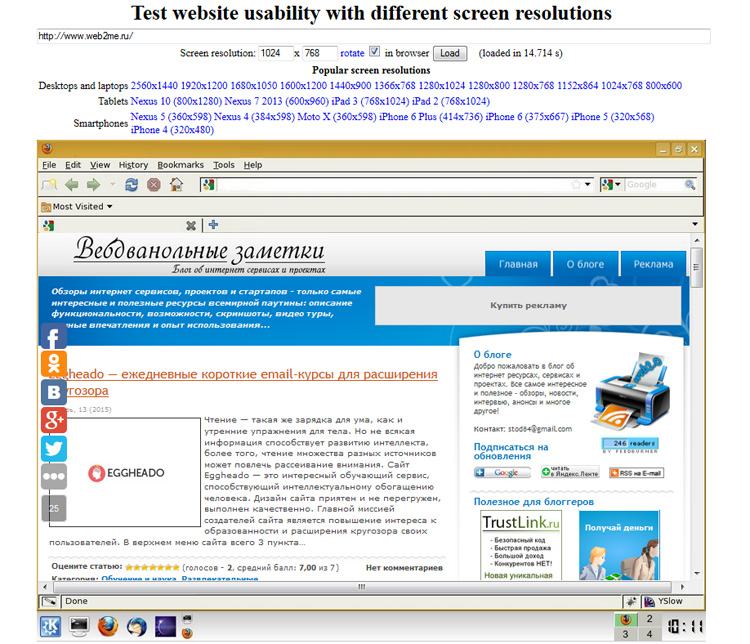
บริการที่ง่ายที่สุดสำหรับการดูความละเอียดหน้าจอต่างๆ
นอกจากนี้ยังมีรายการอุปกรณ์ยอดนิยมที่คุณต้องเลือก

โครงการมีการออกแบบที่ดีจริงๆ

หากคุณดูที่ด้านล่างของภาพอย่างละเอียด คุณจะเห็นว่าบริการ InfoByIp แสดงการมีอยู่ของพื้นที่เลื่อนด้านล่างเมื่อมีขนาด 1024x768
หากคุณเปลี่ยนการตั้งค่าจอภาพด้วยตนเอง คุณอาจสังเกตเห็นว่าไม่มีแถบเลื่อนอยู่ที่นั่น ความไม่ถูกต้องดังกล่าวในบริการบางอย่างอาจสร้างความรำคาญเล็กน้อย และจะไม่กระทบต่อความน่าเชื่อถือของผลลัพธ์ที่ได้รับอย่างสม่ำเสมอคุณยังสามารถดูไซต์ด้วยความละเอียดหน้าจอที่แตกต่างกัน และตรวจสอบบริการต่าง ๆ สองสามอย่างเกี่ยวกับปัญหาทุกประเภท
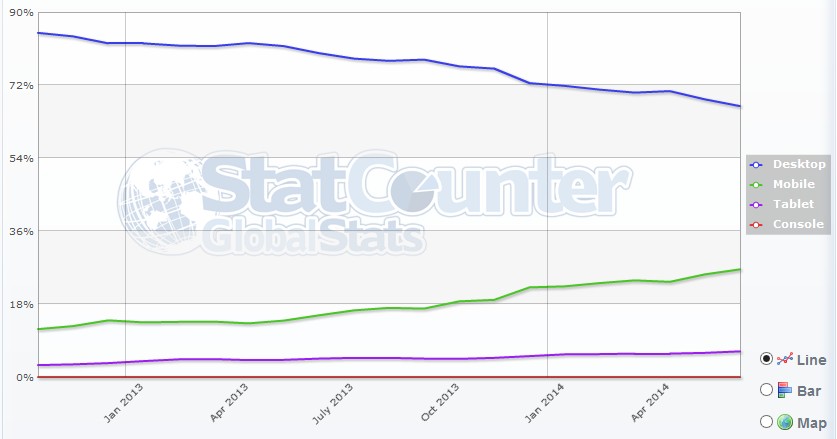
| การเติบโตของเบราว์เซอร์บนมือถือกำลังเร่งขึ้นทุกวัน |
จากสถิติพบว่าปริมาณการใช้อินเทอร์เน็ตประมาณ 32% ตกอยู่บนโทรศัพท์มือถือและ คอมพิวเตอร์แท็บเล็ต- ซึ่งหมายถึงการเพิ่มขึ้นของจำนวนผู้บริโภคที่ใช้ไซต์บนมือถือ

การนำทางสำหรับบทความ:
การทดสอบไซต์ก่อนเปิดตัวถือเป็นขั้นตอนที่จำเป็นมาก เนื่องจากความหลากหลายของอุปกรณ์เคลื่อนที่ที่ประชาชนทั่วไปสามารถใช้ได้
และความซบเซาของเทคนิคที่หยาบคายเช่นนี้ไม่สามารถตอบสนองความต้องการนี้ได้ อุปกรณ์เคลื่อนที่จะค่อยๆ ชนกับคอมพิวเตอร์เดสก์ท็อป - ดูกราฟด้านล่างเพื่อดูว่ามีไวรัสอยู่มากเพียงใดการเข้าชมบนมือถือ สำหรับหิน 2 ก้อนที่เหลือล่ะ?.
มีแนวทางที่แตกต่างกันหลายประการก่อนที่จะแก้ไขไซต์บนมือถือ ด้านล่างนี้คือวิธีทดสอบหลัก 5 วิธี โดยจัดอันดับจากวิธีที่มีประสิทธิภาพมากที่สุดไปจนถึงสำคัญน้อยที่สุด 1. การทดสอบบนอุปกรณ์มือถือจริง วิธีที่ดีที่สุดคือตรวจสอบไซต์บนอุปกรณ์จริง เนื่องจากเป็นไปไม่ได้ที่จะเพิกเฉยต่อความแตกต่างอันหลากหลายของการโต้ตอบบนพื้นฐานของการโต้ตอบ (UX) มีปัจจัยหลายประการที่เกี่ยวข้องในระดับต่ำ: ความไม่เสถียรในการเชื่อมต่อจนถึงระดับต่ำสุด ความหนาแน่นของพิกเซล ขนาดโดยรวมขององค์ประกอบที่ใช้งานอยู่บนเพจ และ ชั่วโมงจริงหรือ iOS ฉันต้องการแถลงการณ์เกี่ยวกับวิธีการวิเคราะห์เว็บไซต์ของเทรดเดอร์ส่วนใหญ่
ตรวจสอบว่าอุปกรณ์เคลื่อนที่ใดที่ญาติ เพื่อนร่วมงาน และเพื่อนของคุณใช้เพื่อตรวจสอบไซต์บนอุปกรณ์อื่น
2. Vikoristannya ของเครื่องจำลอง iOS และโปรแกรมจำลอง Android
- เป็นไปไม่ได้ที่จะแทนที่ "กับดัก" ที่ถูกต้อง แต่ด้วยความพร้อมใช้งานของทางลัด โปรแกรมจำลองจะเกิดขึ้น

อีมูเลเตอร์สำหรับ iOS และ Android ได้รับอนุญาตจากหัวหน้าสำหรับการทดสอบส่วนเสริมใหม่
อย่างไรก็ตาม พวกเขาใช้เบราว์เซอร์เริ่มต้นบนอุปกรณ์เคลื่อนที่เพื่อแสดงไซต์อย่างถูกต้องตามที่ปรากฏบนอุปกรณ์จริง สมมติว่าวลีนี้ถูกต้องเนื่องจากโปรแกรมจำลองบางตัวไม่ได้ปกป้องระดับการเชื่อมต่อให้น้อยที่สุด ความเร็วของการดึงดูดหน้าเว็บ ขนาดที่สำคัญขององค์ประกอบที่ใช้งานอยู่ และความแตกต่างอื่น ๆ ที่สามารถสังเกตได้เฉพาะในจิตใจที่แท้จริงเท่านั้นในเวลาเดียวกัน เครื่องมือแสดงภาพมีฟังก์ชันการทำงานเทียบเท่ากับอุปกรณ์เหล่านี้ และไม่สามารถรับมือกับความซับซ้อนของเบราว์เซอร์ข้ามได้ เครื่องจำลอง iOS ซึ่งรวมอยู่ในมิดเดิลแวร์ที่ผสานรวมของ Xcode จะแสดงเป็นเว็บไซต์บน iPhone และ iPadตัวจำลอง iOS รวมอยู่ในการพัฒนาซอฟต์แวร์ Xcode ตรงกลาง ติดตั้ง Xcode จากแพลตฟอร์ม App Store ทันทีไปที่เมนู Xcode แล้วเลือก Xcode > เปิดเครื่องมือนักพัฒนา > iOS Simulator
น่าเสียดายที่เครื่องมือนี้ใช้งานได้กับระบบปฏิบัติการ Mac OS เท่านั้น ดังนั้นผู้ใช้ Windows และ Linux จะต้องมองหาตัวเลือกอื่น
โปรแกรมจำลอง Android อยู่ระหว่างการพัฒนา โปรแกรมแอนดรอย SDK.

ข้อมูลโดยละเอียด การทดสอบที่ตอบสนองตามอุปกรณ์จะแสดงเว็บไซต์ของคุณเกี่ยวกับ
โปรแกรมจำลอง Android
ทราบ

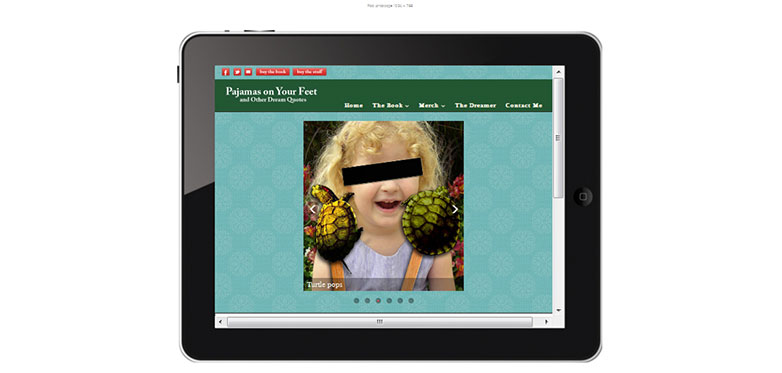
Responsinator ปรับขนาดไซต์ตามพารามิเตอร์ที่ระบุ
เครื่องมือนี้ออกแบบมาเพื่อประสิทธิภาพที่ดีขึ้นในการออกแบบแบบปรับเปลี่ยนได้ แต่ไม่ได้แทนที่การทดสอบบนอุปกรณ์จริง
ไปที่ไซต์และป้อน URL ของไซต์ที่วิเคราะห์
บริการนี้จะแสดงไซต์ของคุณเหมือนกับที่ปรากฏบนอุปกรณ์ยอดนิยมที่ความละเอียดหน้าจอที่แตกต่างกัน เครื่องมืออาจเป็นสีน้ำตาลเพื่อการตรวจสอบพื้นผิวที่เรียบอย่างไรก็ตาม ไม่สามารถแทนที่การทดสอบเต็มรูปแบบบนอุปกรณ์จริงและใช้การจำลองซอฟต์แวร์ได้ เนื่องจากเครื่องมือทำงานบนเอ็นจิ้นกราฟิกของเบราว์เซอร์ที่ใช้งานอยู่
กล่าวอีกนัยหนึ่ง บริการนี้ไม่มีเอ็นจิ้นเบราว์เซอร์มือถือในตัวสำหรับการแสดงไซต์